
2022年5月10日から2日間かけて行われた「Figma Config 2022」のアーカイブ動画が先日公開されましたね! 本記事では、有志のGoodpatchエンジニアが興味を持ったセッションをピックアップし、セッションの概要や感想をご紹介します!
すべてのアーカイブ動画はこちら👉 Config 2022 - YouTube
- ピックアップセッション💙
- Figma tutorial: What’s new in Auto layout
- How design tokens can make us better collaborators - Jan Six (Config 2022)
- Figma Hacks and Workflow Enhancements with Plugins - Hiroki Tani (Config 2022)
- Designing for Neurodiversity - Treyce M (Config 2022)
- How to create Figma design loved by developers - Kazuya Seki (Config 2022)
- Design systems are flawed - José Torre (Config 2022)
- セッションを紹介したエンジニア💁♂️
ピックアップセッション💙
Figma tutorial: What’s new in Auto layout
このセッションでは 「Auto layout の新機能」 について紹介されています。 アップデートがたくさんあるので、個人的に気になったものをピックアップします。
なお、コミュニティに Playground ファイル が公開されているので、気になったものは動かしながら確認することをおすすめします!
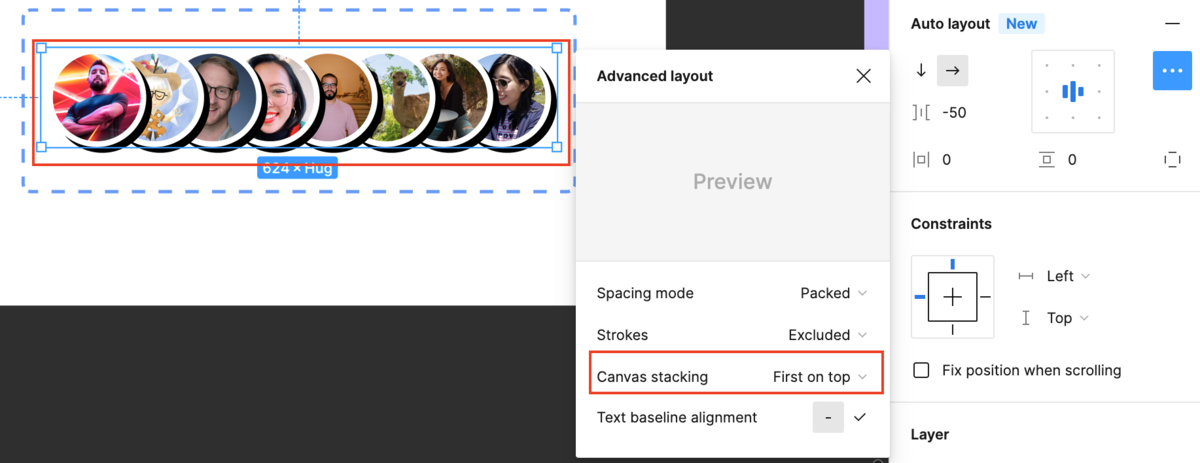
negative spacing
Auto layout フレーム内に配置された item の spacing に、マイナスの値を指定できるようになりました。アイテムは、左から順番にスタックされます。

item をスタックさせる順番は、canvas stacking order に [First on top] を指定することで入れ替えることができます。

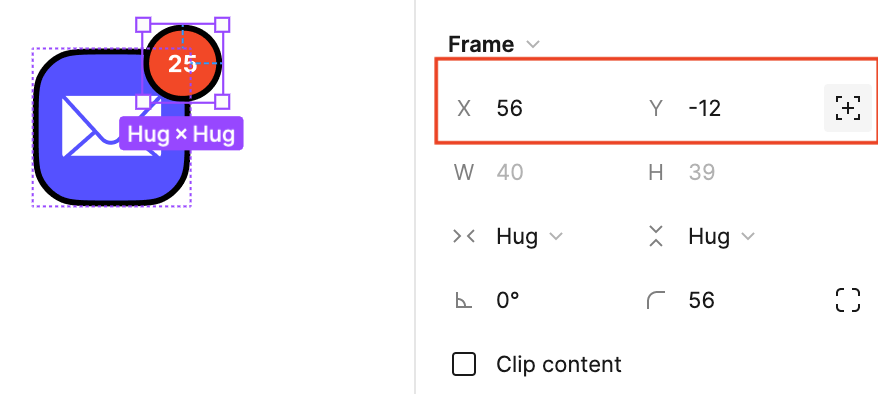
absolute position
Auto layout フレーム内に配置された item に、絶対位置を指定できるようになりました。

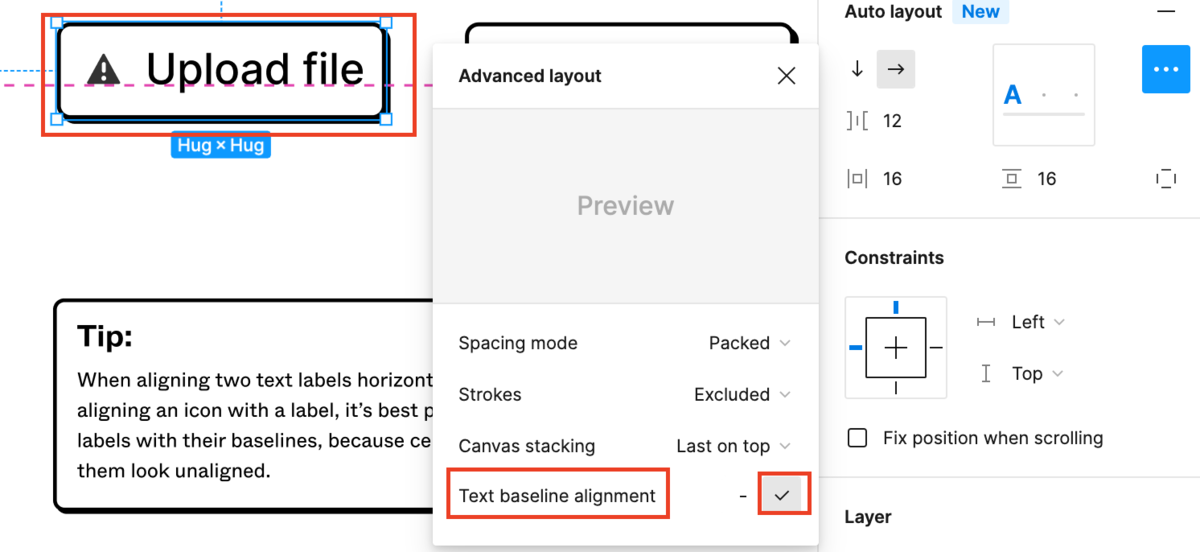
text baseline alignment
レイヤーの垂直方向の中心ではなく、テキストのベースラインを基準に、アイテムの垂直方向のアラインメントを揃えることができます。

レスポンシブなデザインを作るのに Auto Layout は欠かせないと思うので、デザイナーとのコミュニケーションをスムーズにするために、しっかりキャッチアップしていきたいと思います。
How design tokens can make us better collaborators - Jan Six (Config 2022)
このセッションでは「Design Tokenによって、どのように優れたコラボレーションが実現できるのか?」ということについてご紹介されています。 スピーカーは、GitHub社でSenior Product DesignerをしているJan Six氏です。彼はFigma Tokens Pluginの作者の一人でもあります。
セッションの内容は以下のような流れになっています。
- Design TokenとSource of truthについて
- FigmaとCodeで差異が生まれる問題
- Figma Tokensを使って、FigmaからGitHubにPRを出すデモ
- Figma Tokensを活用したワークフローのメリットとベストプラクティス
- Figma Tokensを使って、CodeからDesign Tokenを更新し、Figmaに反映させるデモ
- 振り返り
セッションの中で何度も「Source of Truth」という言葉が出てきますが、日本語だと「信頼できる情報源」という形になるかと思います。 ※ソフトウェア開発の文脈でも「Single source of truth=信頼できる唯一の情報源」という概念はよく用いられます。

Figma Tokensを使って、デザイントークンを信頼できる情報源として扱うことで以下のようなメリットがあるといいます。
- FigmaとCodeが同期が自動化されることで、変更に自信を持てるようになる
- デザイナーはFigma、エンジニアはコードという使い慣れたツールから離れる必要がない
- デザイナーは手渡しではなく、自分で実装を変更することができるようになる
- 信頼できる情報源が共通言語となり、デザインとエンジニアリングのコラボレーションが促進する
デザインシステムやデザイントークンなどの信頼できる情報源を設計する上でFigmaが使われることがよくありますが、ユーザーから見た場合はコードで作られたものが信頼できる情報源であること。そして、「信頼できる情報源はユーザーの体験することに忠実であるべき」というJan氏の考え方がとても印象に残りました。
Figma Tokensについては弊社のエンジニアが以前記事を書きましたので、そちらもご参考ください。
Figma Hacks and Workflow Enhancements with Plugins - Hiroki Tani (Config 2022)
このセッションでは、専門的なDeveloperではなく、例えば、デザイナーといった、普段ソフトウェア開発していない人でも、プラグイン開発にチャレンジできるのでは、という視点で話されています。スピーカーは、Ubie社でデザインエンジニアをされているHiroki Taniさんです(スライドの柴犬が可愛いい)
このセッションでは、次が紹介さています。
- 実際に作れるものがイメージしやすくなるよう、プラグインを実例を交えて紹介
- プラグインは特別な技術で作られているのではなく、HTML、CSS、JavaScriptといったWebの技術で作られていること
- プラグインを公開する流れ
- プラグインを使わずに、Devtoolsを使って、スクリプトでワークフローを自動化する方法
- スクリプトを管理するために「Scripter」というプラグインを使う方法
プラグインの実例としては、Taniさんが公開されているプラグインの「Contrast Grid」や「Typography Styleguide」などがあり、スクリプトの実例では「Frameの命名規則を揃える」「画面デザインの中に、間違えて混ざったMain Componentを見つける」「日付つき名前でページをバックアップする」が紹介されています。
「Scripter」を活用すると、開発環境の構築や設定が不要になり、自分達なりのワークフローを強化するスクリプトを作成するハードルがグッと下がると思いました。また、発表の最後で話されていた「プラグイン開発は、ワークフローを強化するだけではなく、あなたのデザインの力を押し上げてくれるでしょう」が印象に残っています。

実際にプラグインを作ろうと思われた方は、Gavin McFarlandさんがプラグインの作り方を紹介されていますので、この動画「Demystifying plugin development - Gavin McFarland (Config 2022)」もチェックしてみてください。
関連リンク
- Taniさんが公開されているプラグインなど - https://www.figma.com/@hiloki
- Figma Plugins | Powerful Plugins Made Just For Figma
- API Reference · Figma Plugins
- Scripter – Figma
Designing for Neurodiversity - Treyce M (Config 2022)
このセッションで Dropbox の Treyce氏は「Neurodiversityを対応したいプロダクトをユーザーは使うことだけでなく、使って達成感を感じるためのいくつかのガイドライン」を紹介しています。
ある状態に社会が期待している行動と実際の行動の間にミスマッチがあることを Neurodiversity と言います。Neurodiversity は Autism (自閉スペクトラム症), ADHD (注意欠如・多動症), Dyslexia (失読症) みたいな神経症状に制限されないことです。例えば、スマホに全く慣れてないユーザーもスマホの Neurodiversity 対象者になります。
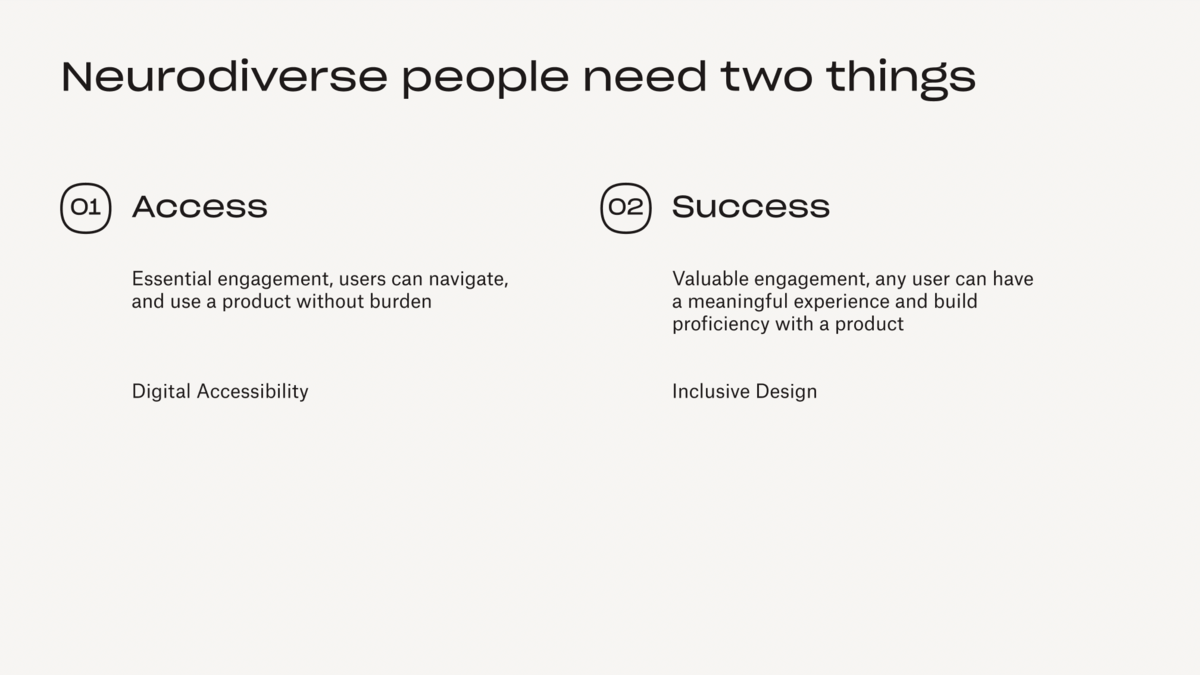
Neurodiverseなユーザーも我々のプロダクトを利用できるため access と success の両方があるべきだと Treyce 氏は言っています。

- access : さまざまな立場の人(身体的、精神的、地理的、文化的に)がプロダクトを「使う」ことを可能にする。基本的に、デジタルアクセシビリティ。例、speech-to-text 使って手入力できない人も Google Search 使える。
- success : プロダクトを「使う」だけでなく、プロダクトが提供してる体験でユーザーが目的を達成できるようにする。例、speech-to-text を使って、言い間違えても検索結果やもっと良い結果出せるための「Did you mean ...」を出す。
いま、アクセシビリティの話題が活発になって我々はプロダクトの access を良くできていますが、これからプロダクトの success も重視するために3つのガイドラインを紹介しました。
Be Abundant
- データの扱いやプロダクトの使い方はユーザーそれぞれ異なります。
- 同じデータを色んな見せ方で見せたり、同じ操作を実行できる複数のフローを用意しましょう。
- これを redudant(冗長)と思われますが、abundant(豊富)として定義したい。
- ある程度の冗長性はユーザーの役に立つものです。
例:Asana はタスクリストを list, timeline, board や calendar みたい様々な Views を用意している。自分のデータを可視化する仕方、考え方や使いやすさに合う View が選べるから自分やチームの生産性が向上しますね。
Be Forgiving
- ユーザーは色んな理由でプロダクトの操作を失敗してしまいます。
- プロダクトは寛容であるようにしましょう。
- 操作を間違って失敗しても、ユーザーは罰を受けることなく、その状態からリカバリーできる方法を用意しましょう。
例:Dropbox はゴミ箱にあるファイルのバージョン履歴の確認ができます。例えば、3日間や1週間前のバージョンを取り戻せます。 このバージョン履歴の機能で Dropbox は自分を他の Storage solution より寛容であるようなポジショニングできています。
Be Nurturing
- 私たちが作っているプロダクトを使って、ユーザーが成果を出せる。
- より良いプロダクトを作ると、ユーザーもより良い成果を出せる。
- プロダクトを使って、もっと良い成果を出せるためにプロダクトの様々な手段でユーザーのナーチャリングをしましょう。
例:Grammarly は、スペルミスや文法的なミスの修正を指摘するだけでなく、なぜユーザーが間違っているのか、その理由を教えてあげたり、ユーザーが書きたいトーンマナーに合わせて別の文章も提案し、ミスの修正や他の Word Editor より多数の機能を用意している。なので、Grammarlyで発生した文章はより高い品質になりますね。
How to create Figma design loved by developers - Kazuya Seki (Config 2022)
このセッションでは「Figmaでどのようにすれば、エンジニアに愛されるデザインを作れるか?」ということについてご紹介されています。 スピーカーは日本からの登壇者で、フロントエンドエンジニアであり現在はデザイナーもつとめているKazuya Seki氏(@sekikazu01)です。
このセッションでは、次が紹介されています。
- エンジニアに愛されるデザインを二つの観点に分解し、Structured DesignとDesign Systemを紹介
- Structured Designとはなんなのかを、Freeform Designという概念とそれぞれの目的から説明
- Structured Designによってデザインの意図を伝えるためのFigmaテクニックを紹介
- Design Systemによってデザインが変わった時の変更を容易にする手法と、Figmaテクニックを紹介
- デザインファイルだけでは完全に整えるのが難しいところを、コミュニケーションで解決する手法を紹介
Figmaの具体的なテクニックはもちろんですが、このセッションの中で特に印象深かったのは具体のデザイン作業を二つに分け、その工程にエンジニアとしての知見をうまく流用していたことです。 それがDesign PhaseとHandoff Phaseです。発表では、エンジニアに意図が伝わりやすいようにデザインを整えるのは後半のHandoff Phaseでやることを推奨していました。

エンジニア界隈ではよく導入される負債デーの転用ですが、デザインの可能性を狭めずに、エンジニアとの連携を強化するソリューションとしてとてもいいなと思いました。
またセッションの最後には、デザインの段階でエンジニアを巻き込んでいくことの大切さも語っていました。 現代のプロダクト開発にチームの力は重要です。ですが、だからと言って職能ごとにお互いのフェーズに干渉しないというのはもったいないです。 さまざまなツールを駆使しつつ、最後はコミュニケーションの取り方を工夫することで最大限の成果を出していきたいですね。
ちなみにデザイナーとエンジニアの連携については技術書典12に出したブックパッチ vol.4や、今年の新卒研修(レポート設計編・実施編)でも取り扱っています。興味のある方はあわせてご覧ください。
Design systems are flawed - José Torre (Config 2022)
ここ数年、デザインシステムはプロダクト開発に関わる人たちの注目トピックとなっていますが、導入によってもたらされる理想的な恩恵のみが多く語られており、実際の運用にあたって求められるデザインシステムの在り方や運用する側のマインドセットについては言及されていません。
このセッションでは「現実的なデザインシステムの在り方・捉え方を紹介した上で、活用するために必要なアクション」について紹介されています。スピーカーは Shopify Inc.のデザイナー José Torre氏で、世界的に有名なデザインシステムの一つであるShopify Polarisのチームに所属しています。

José Torre氏はデザインシステムの在り方として以下のように述べていました。
デザインシステムはあくまでツールであり、優れたデザインシステムが優れたデザインを生み出すわけではない。デザインシステムという土台を利用して立ち上がりや意思決定のスピードを上げるにすぎない。
UI Kitのようなコンポーネントの集合体(what)にとどまらず、現状に至るまでの経緯(HowとWhy)を提供することが大切。既存のデザインシステムに対して盲信的になるのではなく、文脈を理解した上で継続的に成長・変化していくことが必要。
将来起こりうる課題やニーズを予知することはできないため既存のデザインシステムで全てを解決することは不可能であり、それをシステムに期待するべきではない。不完全な状態であるという認識を持ち、ニーズに合わせて変化し続けることで価値を発揮できる。
デザインシステムを設計するためにはそれなりの時間と労力がかかります。それだけでなく関係者の情熱や理想が強く絡み合っているため、既存システムに対して盲信的になってしまったり、変化を加えることに気乗りしないといったこともあるかもしれません。José Torre氏が述べているように、デザインシステムはあくまで現状のプロダクトの姿とそこ至るまでの経緯を読み解くことができるツールであるため、プロダクトの成長に伴って変化していくことが要求されます。「デザインシステムに解決策を求めるのではなく、課題に対して独自の解決策を模索し、それをデザインシステムに反映させていく」という意識を社内で成熟させていくことが、デザインシステムの運用で重要になってくるのだと思います。
セッションを紹介したエンジニア💁♂️
- 「Figma tutorial: What’s new in Auto layout」@kjugk1222
- 「How design tokens can make us better collaborators - Jan Six」@cawpea
- 「Figma Hacks and Workflow Enhancements with Plugins - Hiroki Tani」id:mitsuru_nakada
- 「Designing for Neurodiversity - Treyce M」@SUR4J
- 「How to create Figma design loved by developers - Kazuya Seki」@touyou_dev
- 「Design systems are flawed - José Torre」@zookeeper08