 この記事は Goodpatch Advent Calendar 2022 6日目の記事です。
この記事は Goodpatch Advent Calendar 2022 6日目の記事です。
こんにちは!Jetpack Compose と KMM が好きなエンジニアのスージです。
DroidKaigi 2022のように、今年は海外カンファレンスで Compose のセッションがたくさんありました。 View.java の時代よりすごくわかりやすくて楽しいし、Google の Android チームも Android Dev Summit'22 で Compose は Android 開発の未来です と言ってました。😁
そのセッションの中から気になったセッションをまとめてみました。
- Composeの内部的な話
- Compose を導入
- Canvas、カスタムレイアウトそして Creative Coding
- Compose UI テスト
- Compose パフォーマンス向上
- デザインシステム
- Compose Text
- ウイジェット
- Molecule
- Navigation と DI の設計
- Compose ドキュメンテーション
Composeの内部的な話
Compose の内部的に重要な部分 Snapshots、Recomposition、Compose plugin などについて知識を広げるため Google Compose チームのメンバーたちが登壇してくたセッションがありました。
Snapshot, Compose Plugin, Compiler

Snapshot システム、Slot table を使ってCompose Plugin がどうやってスマートな Recomposition をしてるか、Kotlin Compiler はその Recompositionをどうやって手伝っているのか、様々な Compose の内部的な動きを説明してくれました。興味深い話を非常にわかりやすく説明してくれたのでおすすめします!
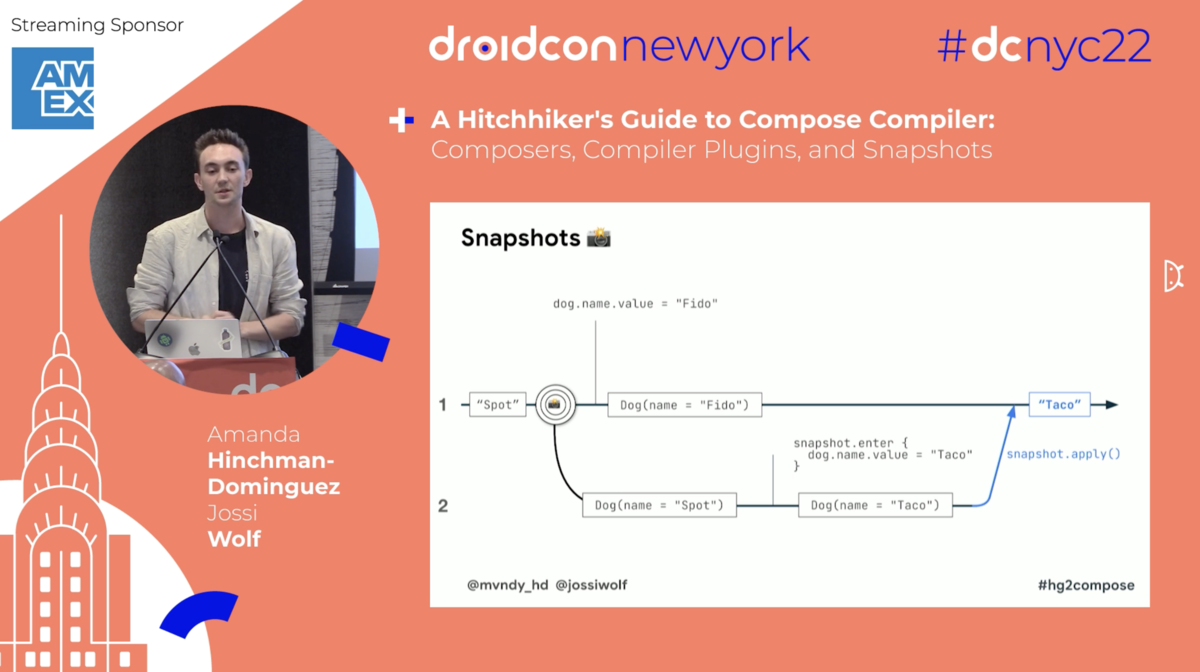
Snapshotsについて深掘り

Compose の Snapshot システムについて5つの記事の有名なシリーズを書いてくれた @zachklipp のセッションです。このセッションでも Snapshot システムの内部的な動きをわかりやすく説明してくれました。
Compose を導入
数年間開発してるコードベースで Compose を導入しようと悩んだら、Twitter 公式アプリとSquareチームの Jetpack Compose 導入についてこの2つのセッションをおすすめします。
大型プロジェクトで Compose 導入

Twitterのセッションでは、大型プロジェクト(300+ モジュールと 30+ チーム)での Compose 導入や、Material Design からカスタムデザインシステムに移行したときの工夫について、説明してくれました。このセッションから話題になった Twitter の Compose Lint Rules ライブラリも公開されてます。
Some time ago I wrote a thread about the work my team was doing at Twitter to adopt Jetpack Compose in a healthy way, and I shared a bunch of ktlint rules we had.
— Nacho López 🥘 (@mrmans0n) 2022年9月12日
Today I am happy to announce that we are open sourcing those rules! 🎉 🎉 🎉https://t.co/IvL8iCLxaf
Square の Workflow パターンで Compose 導入

現在、Square が出してる様々なアプリの7割がこの Workflow パターンを使ってます。Workflow パターンの元々の設計、Compose の使いやすい API を使って Compose の導入がなぜスムーズだったのか、学んだことをコードを見せながら話してくれてました。
セッションの内容についてこの記事でも書かれているのでぜひ読んでみてください。
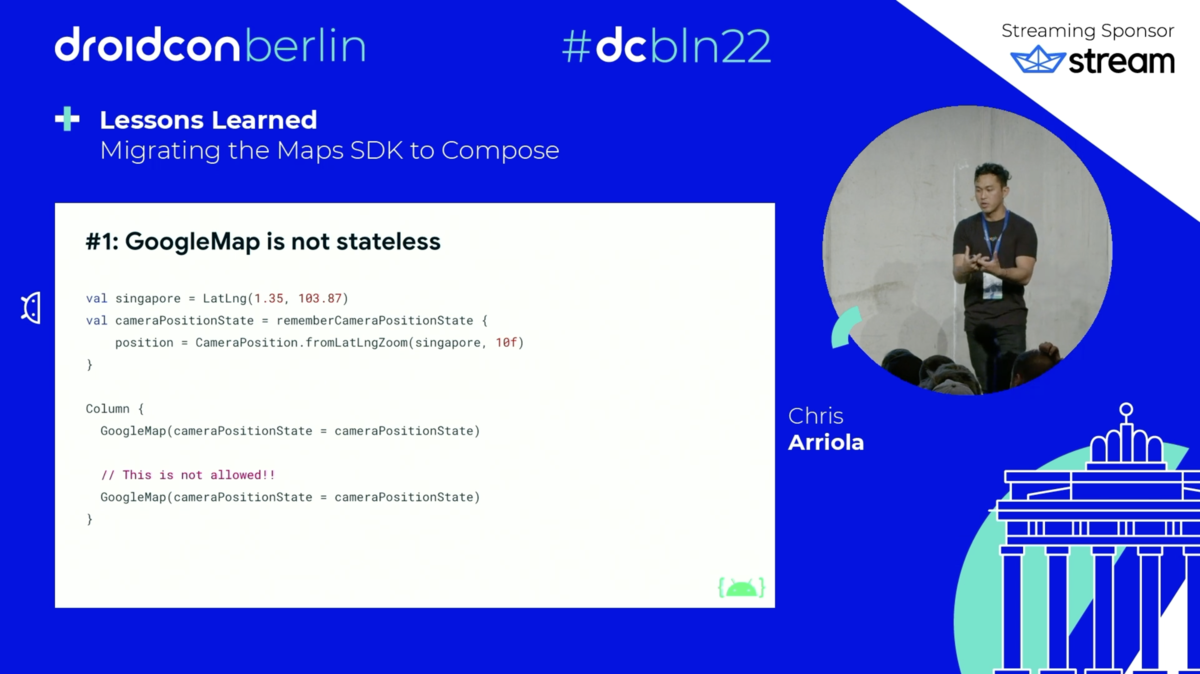
Google Maps SDKをCompose化

Google Maps はComposeのinterop-API を使って Compose 化されてます。このセッションでライブラリ開発者として Compose でどう考えるべきなのか(Thinking in Compose)、考慮すべき点などについて Google Maps Compose SDK を担当してる方が話してくれてました。
Canvas、カスタムレイアウトそして Creative Coding
Compose で Canvas、LazyLayout、SubcomposeLayout など様々なAPIを使ってカスタムUIの作成がより楽になりました。View.java 時代の Canvas やカスタム View クラスの実装にとって不安がまだ残ったり、カスタムレイアウトの作成をどうやって工夫すればいいか悩んでる方におすすめのセッションです。
Google Composeチームのカスタムレイアウトについて発表

Google の Compose チームのメンバーたちが Jetlagged サンプルアプリを Compose の SubcomposeLayout、LazyLayouts を使ってカスタムレイアウトを作成するステップを順番に説明してくれてました。droidCon と Android Dev Summit で2つのセッションがあって、どっちもわかりやすく説明してくれてるのでおすすめです!
LazyLayoutsについて深掘り

LazyLayoutの内部的な動き、なぜ LazyLayout で size = 0.dpのアイテムを避けるべきなのか、カスタム LazyLayout を作る時工夫することなど LazyLayout の様々なトピックについて Google エンジニアの方がわかりやすく説明してくれました。
サンプルイラストを描画して Canvas API 紹介

Canvas の様々な API を紹介しながら、サンプルに可愛い羊のイラストを実現してくれてる面白いセッションです。セッションの最後に Android 13+ から使えるようになった Shaders (AGSL) を使ってイラストをもっとカッコ良くしてくれる話もあります。
Canvas と Shaders を使って Creative coding

そして、Compose で絵を描けるように Creative Coding について数学の説明も含めた面白いセッションです。前のセッションと同じここでも Shaders についても話してくれてました。
Compose UI テスト

Compose UI テストの書き方、paparazzi ライブラリの使い方やメリット、そしてDroidKaigi 2022 アプリでも使用されてる Test Robots について説明もしてくれてました。
Compose パフォーマンス向上

このセッションで Compose を使う時アプリのレンダリングパフォーマンスを向上させるための実践的なヒントを説明してくれてます。 www.droidcon.com
デザインシステム
Material Design を使ってデザインシステム決めるのは理想ですが、ブランディングによってカスタムデザインシステムを使わないといけないことが多いですよね。その時一番悩むのは、Material UIコンポーネントをどこまで再利用すればいい?ゼロから新しいデザインシステムを定義した方がいい?
どっちも正解じゃないと思いますが、その悩みでガイドラインとして参考になる2つのセッションです。
UIコンポーネントを再利用するか?作成するか?

カスタムデザインシステムの場合、どこまで用意されてる Material Design のUIコンポーネントを再利用するか?どこまでカスタムUIコンポーネントを作成するのか?こういう悩みについて良いガイドラインになりそうなセッションです。
Compose UI の上 wrapper API
デザイナーとエンジニアの間のコミュケーションを向上するため、Compose Foundation コンポーネントを wrap して新しい API を作るという面白いアイデアのセッションです。ぜひ聞いてみてください。
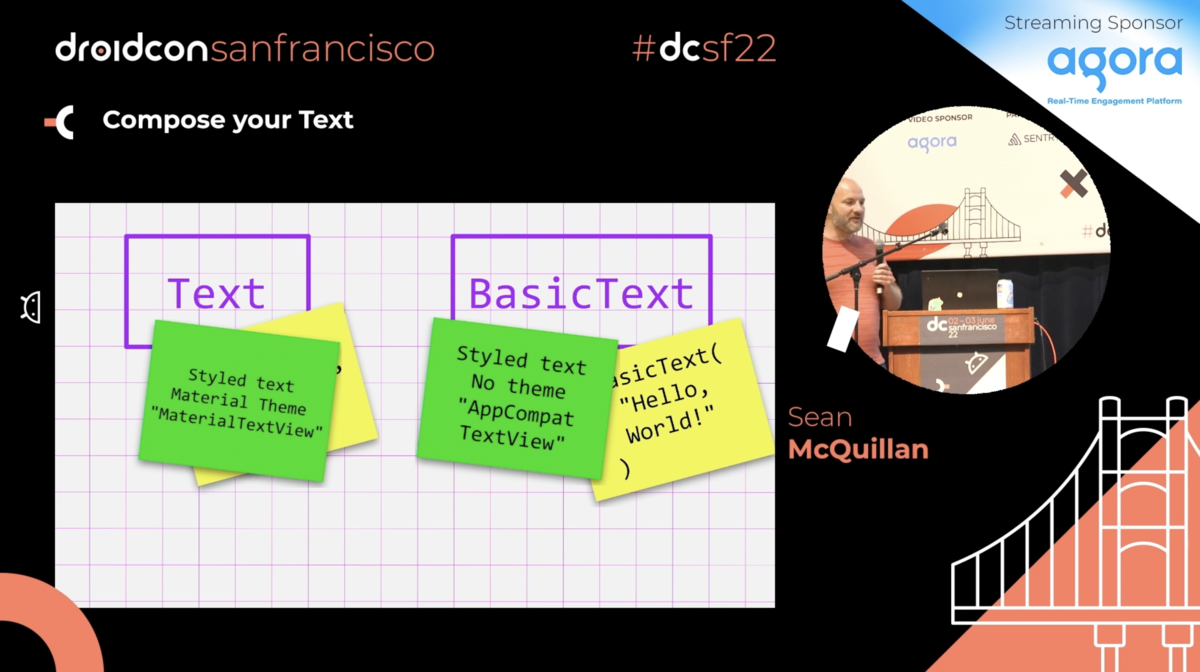
Compose Text

Android チームで Text をメインで担当してる @objcode の TextView.java` そして Compose Text, TextField の裏側について話している、見事なセッションです。
ウイジェット

このセッションで Glance のAPI、Compose UI の異なる部分そして Widget の作成、更新などについて紹介してくれました。Widget を作り始めたい人にはおすすめします!
Android 12 以上新しい Widget UI を担当した方のセッションもあります。似てる内容ももちろんありますが、内部的な動き、実装事例、Material You の dynamic color 対応など含めた内容になってるのでぜひ見てみてください。
Molecule

Composeを使用して Flow を作れる Molecule ライブラリは DroidKaigi 2022アプリでも使われています(Build a UiModel using Compose)。なぜ Molecule ライブラリが存在してるのか、ライブラリの内部的な話など様々なトピックについて話してくれて面白いセッションです。
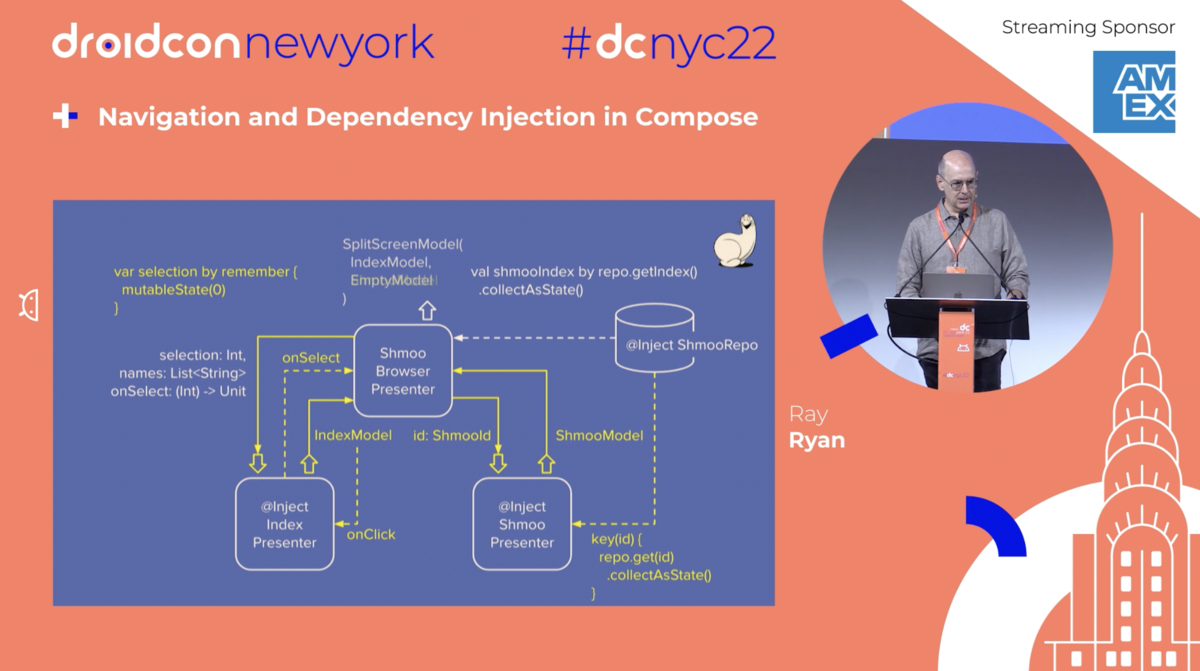
Navigation と DI の設計

Compose Navigation の type-safety には使いにくい部分があるので、compose-destinations 、compose-navigation-reimagined みたいなライブラリも注目されてますね。
このセッションは、Dependency Injection と Navigation の相性が良い設計について Square のエンジニアが考える、面白いセッションです。
Compose ドキュメンテーション

Compose はドキュメンテーションが豊かで View.java 時代よりめっちゃわかりやすくなってるし、Now In Android, JetNews みたいな Google から出してるサンプルアプリをガイドラインとして使えます。開発者の体験を向上するGoogle の Android Developer UX (ADUX) チームが感じた話題、工夫したことなどについてこのセッションで話してくれました。Composeのドキュメンテーションがわかりやすいと思ったらぜひこのセッション聞いてみてください。
Goodpatch には、デザインと技術の両方を追求できる環境があります。 少しでもご興味を持ってくださった方、ぜひ一度カジュアルにお話ししましょう!