
はじめに
こんにちは、エンジニアの中田です。この記事では、WWDC23「Principles of spatial design」で紹介されている、空間コンピューティング(Spatial Computing)おけるデザイン原則を共有します。
WWDC23のTopicsページには「Spatial Computing」のセクションが設けてあり、40ほどのセッションが登録されており、Appleの力の入れようが感じられます。
「Spatial Computing」は、日本語では「空間コンピューティング」と記述されることが多く、その定義は、次のようなものです。
これは2003年に「MIT Media Lab」のSimon Greenwold氏によって定義された用語で、多くの解釈がありますが、現実の空間と物質に紐づいて、現実とデジタルが相互作用的に機能するシステムのことです。つまりは、現実とデジタル、現実空間と仮想空間を溶け合わせる技術と言えます。
「Apple Vision Pro」は何がヤバいのか、UXデザイナーが12,000文字で徹底解説する【ユースケース編】|Goodpatch Blog グッドパッチブログ
はたして「現実とデジタル、現実空間と仮想空間が溶け合った」世界において、UIやインタラクションをどのようにデザインすればよいのでしょうか。このセッションで紹介されているデザイン原則は、今後のUIデザインにおける重要な要素となり、それらを理解することで、私たちがどのようにAppの体験を向上させるかについて、新たな視点を得られると思います。
(以下のスクリーンショットは全て「Principles of spatial design」のものです)
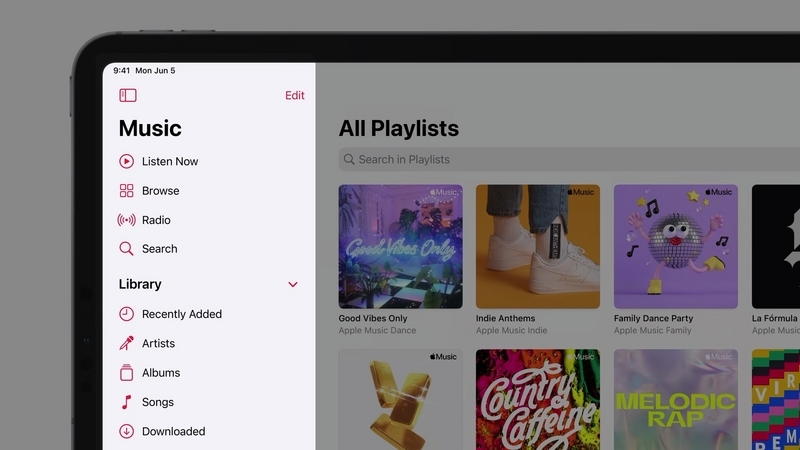
慣れ親しんだ要素の重要性
このセッションで取り上げられた主要な話題の一つは、新しい技術や可能性を探る中で、ユーザーが既に慣れ親しんでいる要素とのバランスをどのように取るかでした。共通要素を活用することで、ユーザーは慣れ親しんだインターフェイスを通じて自分が求める情報や機能を見つけやすくなります。この原則は、空間プラットフォームでも同様に適用され、ウィンドウ内のインターフェイス配置において重要な役割を果たします。


ウィンドウのデザイン
このセッションでは、ウィンドウについて、そのデザイン方法や適切なサイズの見つけ方、そして「ポイント」システムについて説明がありました。ウィンドウは新しいビジュアル言語を用いてデザインされ、ガラス素材を活用することで周囲の環境とのコントラストを作り出し、さまざまな照明条件に適応できます。また、ウィンドウバーを用いて自由にウィンドウの位置を調整できます。

ウィンドウのサイズ調整
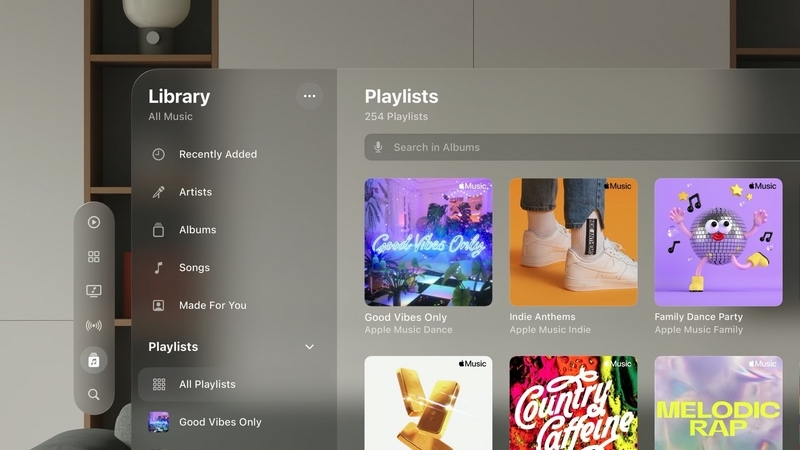
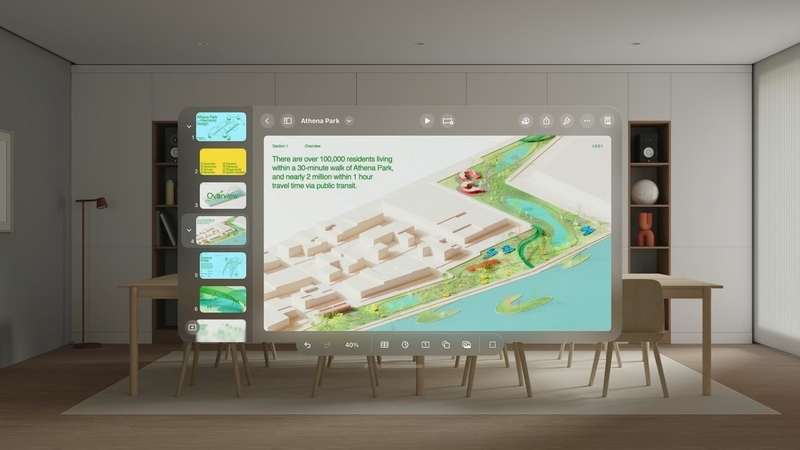
ウィンドウのサイズ選択についても解説がありました。ウィンドウは視界に適合し、コンテンツに対応するフレキシブルなデザインがなされています。各種アプリケーションは、自身の要件に応じて異なるウィンドウサイズを選択します。その一例として、Safariではウェブページを広範に表示するために高さを増す一方で、Keynoteではプレゼンテーションに対応するために幅が広がります。

また、ウィンドウはコントロールとコンテンツを分離し、特定の部分にフォーカスを当てることも可能です。ウィンドウサイズは動的に変更可能で、視界を遮ることなく情報を提供します。

複数ウィンドウの利用
複数のウィンドウを使用することで、異なるタスクやコンテンツを一度に表示し、同時に操作することも可能となります。ただし、理想的には、一つのウィンドウにアプリケーションのインターフェイスを収めることが推奨されています。
ポイントシステム
最後に、「ポイント」システムについての説明がありました。これは、インターフェイスの要素の大きさを指定し、ウィンドウの距離に応じてスケールを調整するためのシステムです。これにより、ユーザーがウィンドウを任意の位置に動かした場合でも、インターフェイスの見やすさや使いやすさが保たれます。
人間中心のAppデザイン
次に重要なテーマは、人間中心のAppをデザインする方法です。この概念は新たな意味を持ち、人間がデバイスと対話する方法を変えます。Appは個々の視点と空間を通じて経験され、この観点からAppのデザインを考えることが求められます。
視野
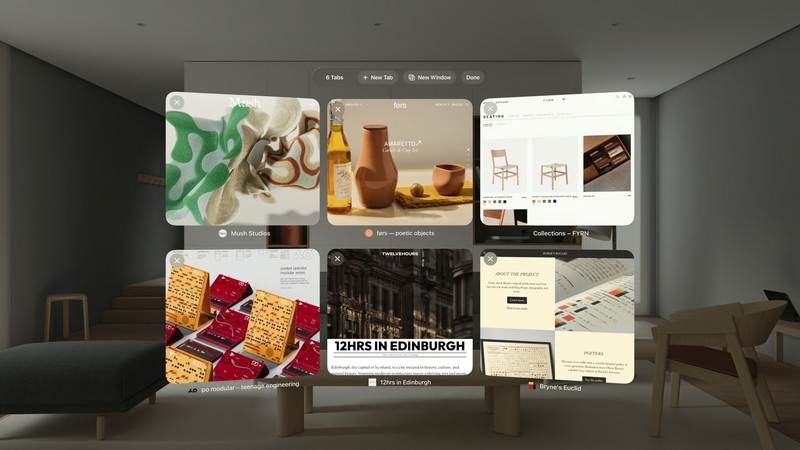
視野はデザインにおいて重要な要素であり、デバイスを使用するとユーザーはその視野内で世界を見ることになります。重要なコンテンツは中心に配置され、広範囲の視野を活用するために横長のレイアウトが採用されます。たとえば、Safariでは、すべてのタブが一度に見られるようにタブが横長のレイアウトで配置されます。


人間工学
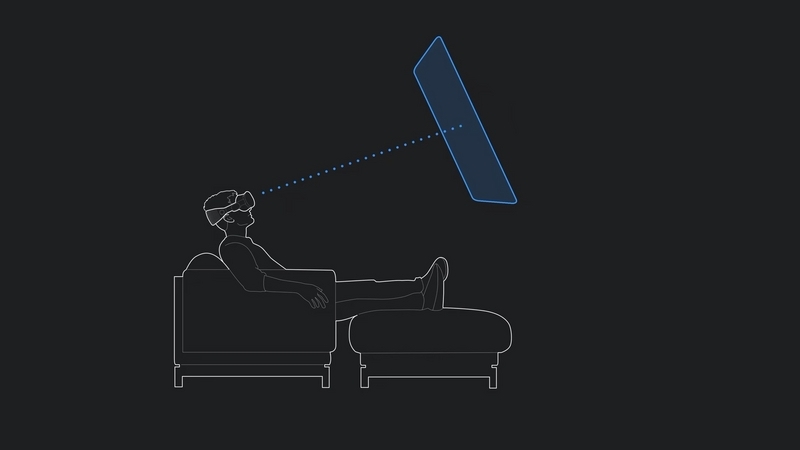
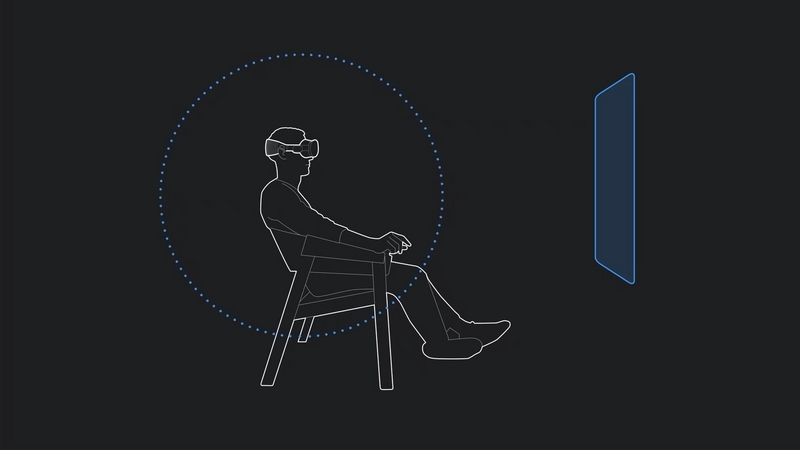
人間中心のデザインとは、人間工学に基づいたデザインも含むことを意味します。人の身体的な反応に影響を与えるコンテンツの配置には注意が必要です。例えば、ウィンドウは自然な視線に沿って配置され、コンテンツはそれぞれの視点から相対的に配置されるべきです。また、ユーザーが自然に周囲を見渡せるようにするため、コンテンツは人々の空間に固定することが推奨されます。


動き
ユーザーは装着したデバイスを持ちながら歩き回ることもできますが、Appの使用体験は最小限の動きで済むようにデザインすべきです。また、ユーザーが新たな視点に移る場合や、新たな場所に移動する場合など、コンテンツの位置を変更する必要がある場合は、デジタルクラウンのリセンター機能を活用すべきです。
これらの概念を理解し、適切に適用することで、よりユーザーフレンドリーなAppデザインを実現できるでしょう。
アプリケーションの次元の性質
空間の利用
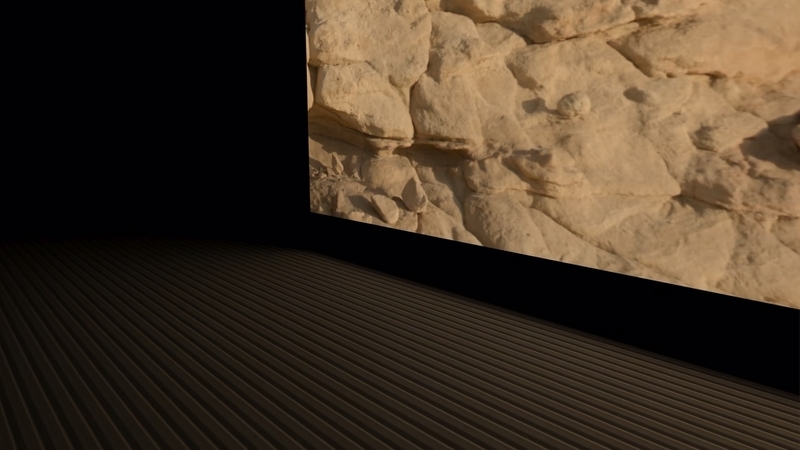
このセッションで紹介された新たな考え方として、アプリケーションがどのように空間を活用することが挙げられます。優れたAppは、周りの物理的な空間を積極的に活用します。キャンバスの空間は無限ですが、人々の物理的なスペースは限られています。そのため、どこでどのように使用されるかを予測できないAppは、任意の環境でうまく機能するようデザインすべきです。TV app では、物理的な部屋の寸法を超える空間を開くことで、大きなコンテンツを体験することが可能です。例えば、巨大な映画館を模したような没入感のある体験を作り出すことが可能です。


奥行きの活用
アプリケーションに次元を加えるというのは、言い換えれば奥行きを利用するということです。奥行きは、オブジェクトとの関係性に影響を与え、適切に利用することでユーザーの集中力やアプリケーションの階層性を向上させることが可能となります。
具体的な例としては、遠くのコンテンツは大きく見え、ユーザーが遠くからインタラクションを起こすことを促します。一方、近くの小さなオブジェクトは、インタラクションを引き付け、様々な角度から観察しやすくなります。また、奥行きは視覚的な手がかり、例えば光や影によって補完されます。光を放つオブジェクトは周囲の空間を照らし、物体の位置を強調します。影を落とすオブジェクトは、物体の存在感を増し、空間に溶け込んだように見せます。しかし、奥行きの表現は適度であることが求められ、過度に深みを持たせると非現実的な印象を与え、ユーザーの注意を散らすことになります。



スケールの利用
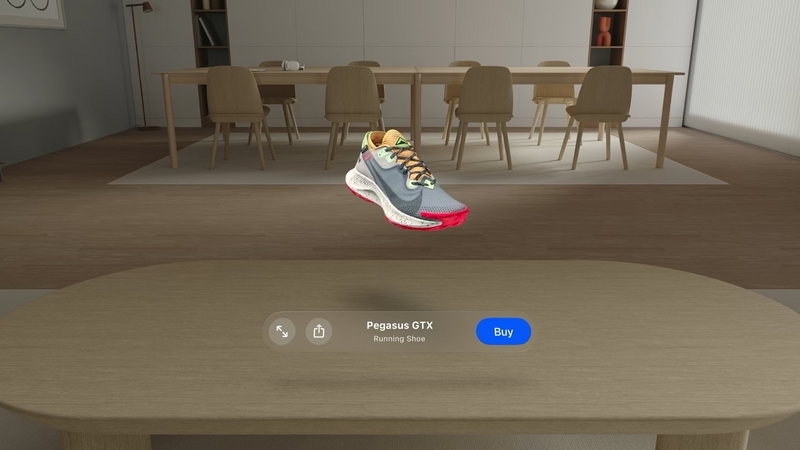
最後に、スケール(大きさ)の利用が新たな強調手法として紹介されました。小さなオブジェクトはパーソナルで軽量に感じられ、大きなものは印象的に感じられます。適切なスケールの選択によって、ユーザーの体験が大きく変わります。例えば、ショッピング Appでは、実際の商品と同じスケールで表示することが求められます。そのため、コンテンツに応じてさまざまなスケールを試すことが推奨されています。



アプリケーションの空間、奥行き、スケールを活用して、更なるユーザーエクスペリエンスの向上を目指しましょう。
没入型UIデザインの重要性とその実現方法
続いて、没入型のUIデザインについて新たな考え方やテクニックが紹介されました。
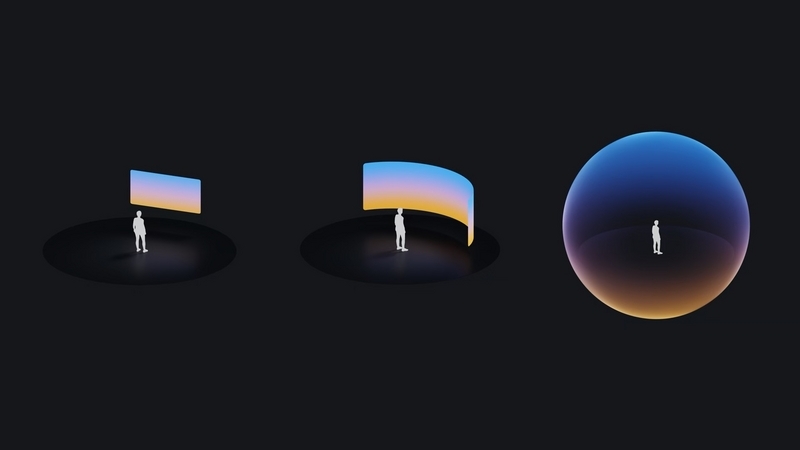
没入感のスペクトラム
まずは、没入感のスペクトラム(immersion spectrum)についてです。Appは、ユーザーの体験の深さに応じて、さまざまな没入感の状態を流動的に移行させる能力が必要です。このプラットフォーム上では、Appはダイナミックであるべきで、Shared SpaceやFull Spaceなど、ユーザーがどれだけ没入したいかを自由に選択できるようにすることが重要です。また、Appのデザインには物理的環境との調和も必要で、Appが物理的な空間にうまく溶け込んだり、影のようなリアルな表現を使ったりすることで、リッチで没入感のある体験を実現できると紹介されています。

ユーザーの快適さ
ユーザーの位置を移動させる際には、大きな速い動きは避け、代わりにコンテンツをフェードアウトさせて心地よさを保つことが推奨されています。また、没入型体験の出入り口を明確にすることで、ユーザーにとって理解しやすく使いやすい体験を提供できます。
デザインのヒント
次に、没入型Appを作るためのヒントが紹介されています。
ユーザーのフォーカスを最重要部分に誘導
まず最初のポイントは、体験中で最も重要な部分にユーザーのフォーカスを誘導することです。ユーザーが一度に多くの情報を処理しなければならないと、圧倒されてしまう可能性があります。これを避けるためには、空間内の特定のオブジェクトに焦点を当てたり、スムーズなトランジションをデザインしたりすることでユーザーの注意を集中させることが重要です。

現実との融合
次に、現実との融合です。没入型AppがFull Spaceにある場合には、周囲の環境との融合が求められます。部屋の形状を利用してコンテンツを固定したり、物理的なインタラクションを作成したりすることができます。これにより、周囲の環境を意識し、コンテンツを有意義に溶け込ませることが可能となります。

物事が生きているように感じさせる
そして、物事が生きているように感じられるという点です。これは、かすかなアニメーションや空間オーディオを用いることで実現できます。湖の水面や空に浮かぶ雲のように、かすかな動きによって、静的な体験が生き生きとしたダイナミックな体験に変わるのです。音で雰囲気を演出することもできます。

より少ない量でより多くのことをする
最後に「より少ない量でより多くのことをする」という原則です。小さな効果でも大きなインパクトを与えることができます。例えば、床や天井に反射する微妙な光が、実際の劇場の細部までレンダリングしなくても、劇場にいるような感覚を伝えることが可能です。

これらの考え方とテクニックを用いることで、よりリッチで没入感のあるUIデザインが実現できるでしょう。
プラットフォームの特性を活かしたUIデザイン
最後に、このセッションではAppをプラットフォームに対してオーセンティックなものにする方法が語られました。デバイスの特性を活かすことが重要であり、優れたAppは人々の空間を利用し、豊かで没入感のある体験を提供するものであると強調されています。
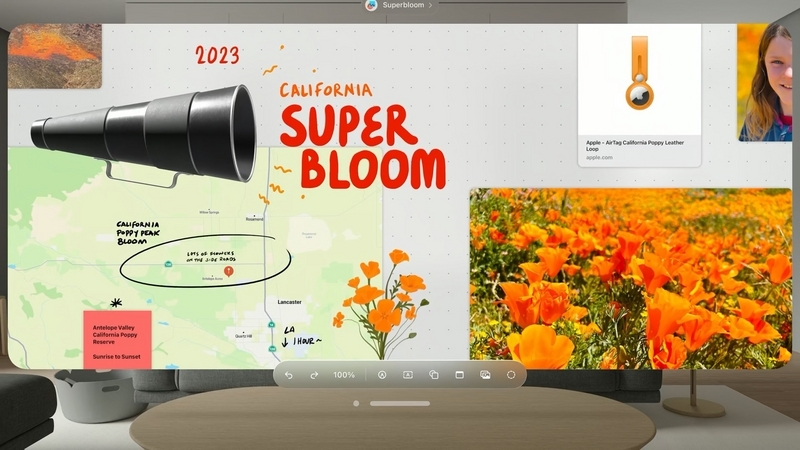
「フリーボード」と空間の活用
例として取り上げられたフリーボード(Freeform)では、大きなクリエイティブスペースを提供して全てのコンテンツを一覧でき、ユーザーはプロジェクトに集中できます。人々が自身のスペースに私たちの体験を迎え入れてくれるような価値のある、魅力的で、個性的なAppをどうデザインすればよいのか、その方向性が示されています。

Appの改良と空間の体験
また、自身のAppをこれらの原則に当てはめて考えることを推奨しています。新しいアイデアから始めるか、既存のものをプラットフォームに拡張することも可能です。Appやゲームの空間や没入感を演出するユニークな側面に着目しましょう。それには、空間的にしか体験できない重要な瞬間を探し出すことがポイントとなります。
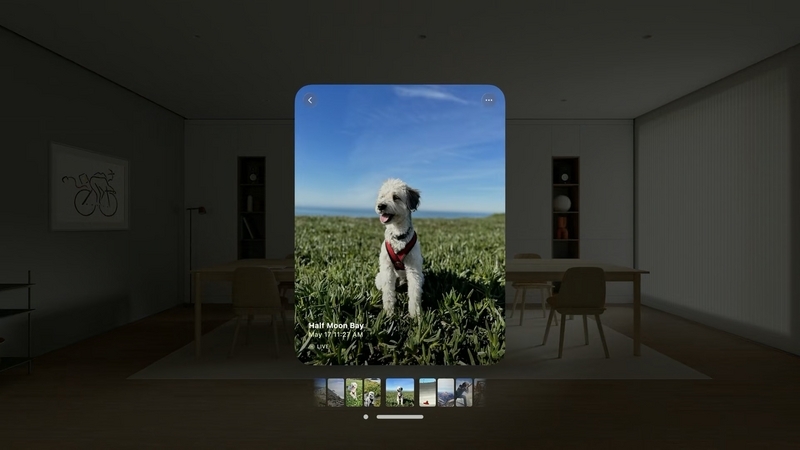
写真Appの事例
具体的な事例として、写真Appが取り上げられました。既存のプラットフォームで親しまれている写真Appのコア機能に焦点を当てることで、その場所の再現や特別な思い出の再発見などの体験が可能になりました。ウィンドウ・インターフェイスと使い慣れたナビゲーションが、探している写真にすばやく到達できるようサポートします。
特別な一枚を見つけたとき、その写真はあなたのスペースで大きくなり、周囲を薄暗くします。iPhoneで見るのと同じ思い出が、実物大で見られるという体験は、本当に魔法をかけられたようです。また、パノラマを見るとき、重要な瞬間を迎えて特別な場所に連れて行き、まるで本当にその場所にいるかのように感じさせる、それがこのAppの特徴だと説明されています。


自身のAppの改善
自分たちのAppのキーモーメントについて考えてみてください。特別な機能に焦点を当てることで、既存のコンテンツでユニークで印象的な体験を提供することが可能になります。
おわりに
今回は、WWDC23のセッション「Principles of spatial design」から空間コンピューティングおけるデザイン原則を紹介しました。それらは、私たちがAppをデザインする際の基礎となるものです。次世代のUIデザインを実現するために、これらの考え方とテクニックを念頭に置き、常にユーザーの体験を最優先に考えることが重要です。
WWDC23では、空間コンピューティングのセッションが多く登録されており、その内容も多岐にわたります。これらのセッションは、新しいデザインの可能性や、未来のユーザー体験について考える機会を提供してくれました。私自身、Vision Proを直接体験する日が楽しみでなりません。