この投稿は Goodpatch Advent Calendar 2022 11日目の記事です。
こんにちは、エンジニアの中田です。とあるプロジェクトでiOS Appを開発しており、アクセシビリティの向上の一環として、VoiceOverの体験を改善させる取り組みを実施しました。私にとって、VoiceOverの対応は初めてで、漠然と「VoiceOver」について知っていたものの、いざ実装しようとした際に、どこから手をつけてよいのか悩みました。その際「VoiceOver」を基礎から学ぼうと思い、過去のWWDCセッションを視聴することから始めました。
この記事では、初めてVoiceOverを対応する人におすすめのWWDCセッションと、その概要を紹介します。
- WWDC18 - 226 - VoiceOver App Testing Beyond The Visuals
- WWDC19 - 254 - Writing Great Accessibility Labels
- WWDC19 - 238 - Accessibility in SwiftUI
- デバッグを始める前にVoiceOverを練習しましょう
- おわりに
- あわせて確認しましょう
WWDC18 - 226 - VoiceOver App Testing Beyond The Visuals
日本語のタイトルは「VoiceOver:視覚を超えた観点からAppをテストする」です。
このセッションでは、次のことが説明されていて、セッション途中で「VoiceOver」を使ったデモもあり、「VoiceOver」の基礎を学ぶにはとても重要なセッションです。
- 「VoiceOver」とは何か
- なぜ「VoiceOver」をサポートすべきなのか
- どのように「VoiceOver」を使うのか
- 「VoiceOver」がAppにもたらすメリットとは
「VoiceOver」とは何か
よくある返答は「スクリーンリーダー」「視覚に障がいのある方のための機能」です。正解ではありますが、それだけではありません。それは、私たちが開発しているAppを使う新たな方法です。
すべての人がVoiceOverを使用できますが、VoiceOverユーザーが利用できるAppは限られています。一部のユーザー向けに配置や見た目をシンプルにするということではなく、すべてのユーザーに向けたもの、誰もが体験にアクセスできるようにします。
なぜ「VoiceOver」をサポートすべきなのか
次の理由もありますが、時間やリソースに限りのある多くのDeveloperにとって、VoiceOverをサポートする理由としては不十分でしょう。
- Appがより包括的(インクルーシブ)になる
- VoiceOverユーザーが、そのAppを選ぶ
- VoiceOverユーザーが、コミュニティーの他のユーザーに勧める
また、スクリーンリーダーが役立つのだろうかと、疑問に思うかもしれません。
「VoiceOver」はすべてのユーザーのためにあり、
- Voice Overを使ったテストは、新しい視点を与えてくれる(新しい体験のチャンスとなる)
- Voice Overは、アプリケーションの見た目だけではない
- 新しいチャレンジと発見がある
というものです。

このスライドを見た時、「目を閉じてても使える」、そんなことが本当にできるようになるのかと不安になりました。
このセッションでは「この問いに答える唯一の方法はVoiceOverで使うこと」であり、テスターだけでなく、デザイナーや開発者など全員に、ユーザーに最高の体験をさせる責任があると話されています。
どのように「VoiceOver」を使うのか
(注:セッションで紹介されている内容を、iOS 16に合わせて設定appのナビゲーションを変更しています)
まず、設定appの[アクセシビリティ]を開きます。[VoiceOver]が一番上にありますが、オフにする方法をまだ知らないため、ここでオンにしません。初めて使用する人には[ショートカット]の設定を推奨します。
ショートカット一覧の[VoiceOver]をチェックします。
チェックしたら、ホームボタンを3回クリックするだけです。ホームボタンがないデバイスは、サイドボタンを3回クリックします。
Tips:操作に迷って、VoiceOverをOffにしたい場合、右側のボタンを3回押すことで抜けられるため、デバッグ時に重宝します。
「VoiceOver」がAppにもたらすメリットとは
VoiceOverによって次の問題が明らかになります。
- 正しく聞こえないものは、正しく読めないかもしれない
- VoiceOverでナビゲートするのに苦労するなら、おそらく視覚的にも苦労するはず
- VoiceOverの操作には、多大な労力がかかるため、見出しを細かくすることが大事です。ユーザーの目線に立つことで、より視覚的で聞きやすいAppになります。
- Appが順不同に聞こえるなら、コンテンツも順不同になっている可能性がある
大事なこと
- 目を閉じて使ってみて、実際に体験して、Appの活用を妨げる問題を把握する
- 目を開けて、体験を確認する
- VoiceOverを通常のテストに組み込む
WWDC19 - 254 - Writing Great Accessibility Labels
日本語のタイトルは「優れたアクセシビリティラベルを作成する」です。
VoiceOverや画面の読み上げ、音声コントロールを、アプリケーションの操作に使いますが、機能させるにはAppの要素にラベルを付ける必要があります。
このセッションでは、
- アクセシビリティラベルとは?
- コンテキストの大切さ
- ベストプラクティス
について、説明されています。
アクセシビリティラベルとは?
アクセシビリティ要素を簡潔に識別するローカライズされた文字列です。
アクセシビリティ要素とは、アプリケーションの要素にラベルを付け、コンテキストや意味を与えることです。
button.accessibilityLabel = "Delete"
一見、簡単に思えるラベルですが、コンテキストによって変化するため、適切なラベルを付けるのは難しいです。
コンテキストの大切さ
例えば、このボタンにラベルを付けるとしたら?

ストレートに考えると「プラス」でしょう。ですが、コンテキストを加えて、ナビゲーションバーの右側においた場合「追加」、メモappなら「新規メモを追加」と理解します。
ショッピングの場面では「カートに追加」になり、対象が複数ある場合は具体的に「ピーナッツバターを追加」でしょう。
このように、ボタンに付けるラベルは、コンテキストよって異なります。
ベストプラクティス
VoiceOverは要素タイプを認識しているため「ボタン」は不要です。
// ❌ Don't button.accessibilityLabel = "Add button" // ✅ Do button.accessibilityLabel = "Add"
同じアクションを示すボタンが複数ある場合は、ラベルにコンテキストを加えます。
// ❌ Don't button.accessibilityLabel = "Add" // ✅ Do button.accessibilityLabel = "Add Peanut Butter"
不要なラベルは省略します。例えば、音楽プレイヤーの場合、扱うのは「曲」であるため、次のようにします。
// ❌ Don't playButton.accessibilityLabel = "Play song" nextButton.accessibilityLabel = "Next song" // ✅ Do playButton.accessibilityLabel = "Play" nextButton.accessibilityLabel = "Next"
ProgressViewのようなアニメーションにラベルを加えます。
// ✅ Do spinner.accessibilityLabel = "Loading.."
ラベルは、できる限り簡潔にします。
// ❌ Don't button.accessibilityLabel = "Delete item from the current folder and add it to the trash" // ✅ Do button.accessibilityLabel = "Delete"
WWDC19 - 238 - Accessibility in SwiftUI
日本語のタイトルは「SwiftUIにおけるアクセシビリティ」です。
このセッションでは、
- アクセシビリティについて
- SwiftUIで、いかに使いやすいアプリケーションが作り出せるか
について、説明されています。
本記事では、アクセシビリティの全般的な話は割愛して、SwiftUIにフォーカスします。
SwiftUIによる自動的なアクセシビリティの実現
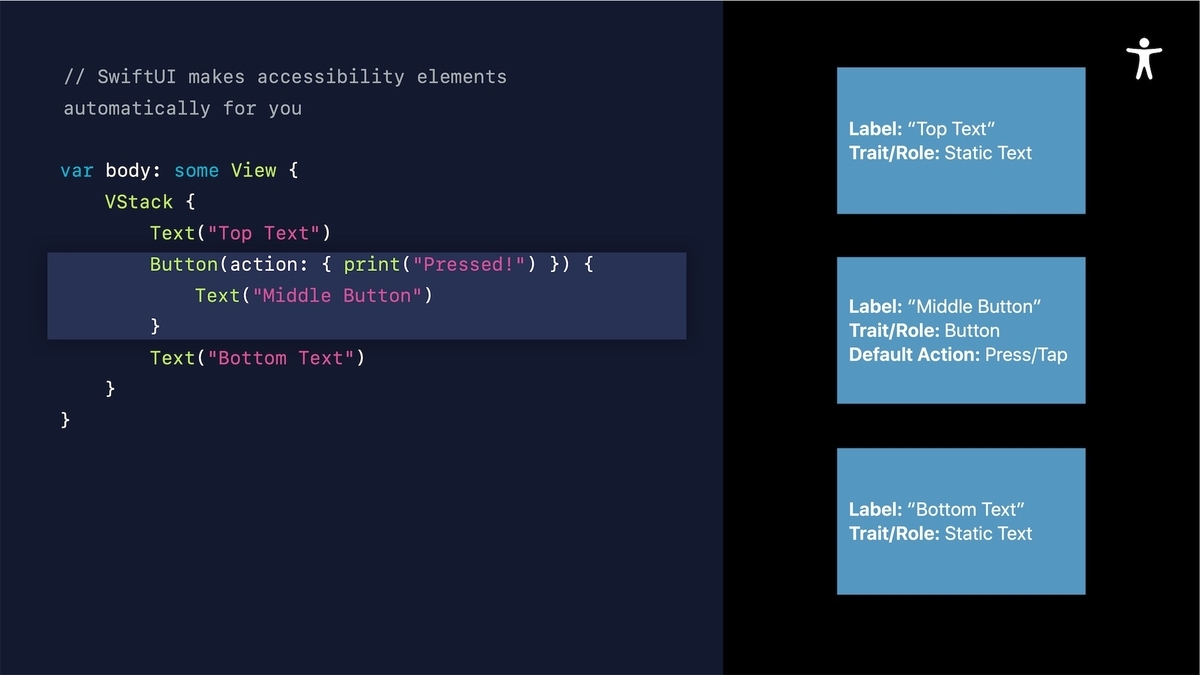
SwiftUIでは、自動的にAppにアクセシビリティを組み込むことができます。SwiftUIでは、次のように3つのアクセシビリティ要素が生成されます。

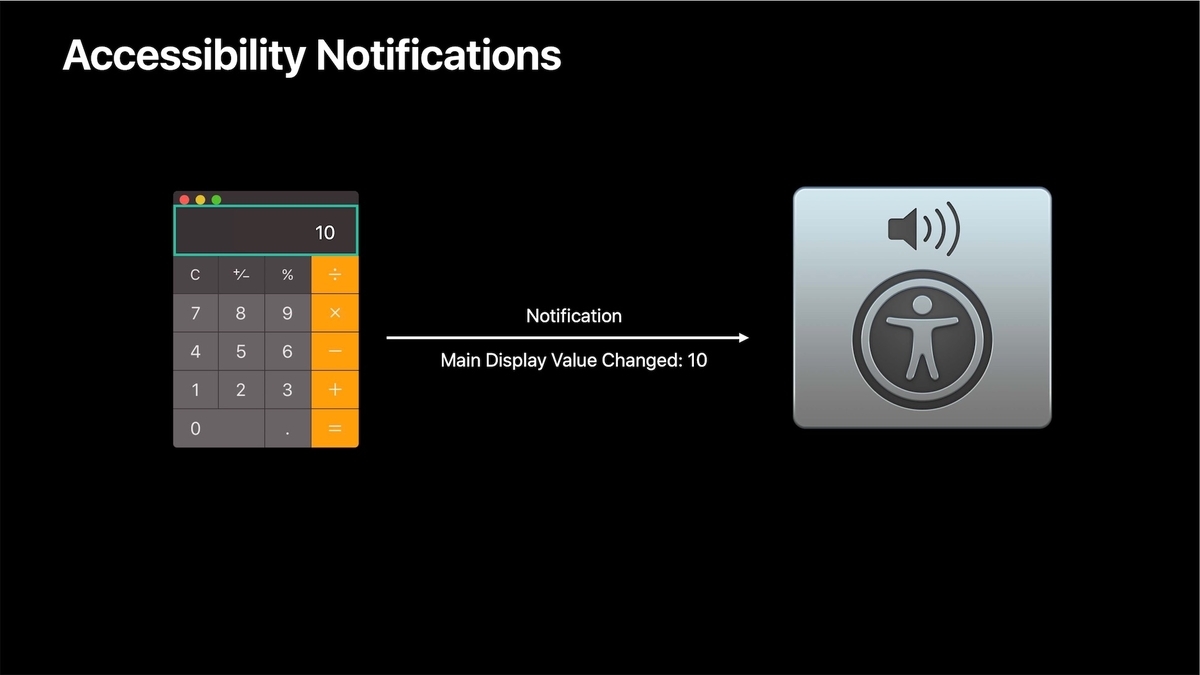
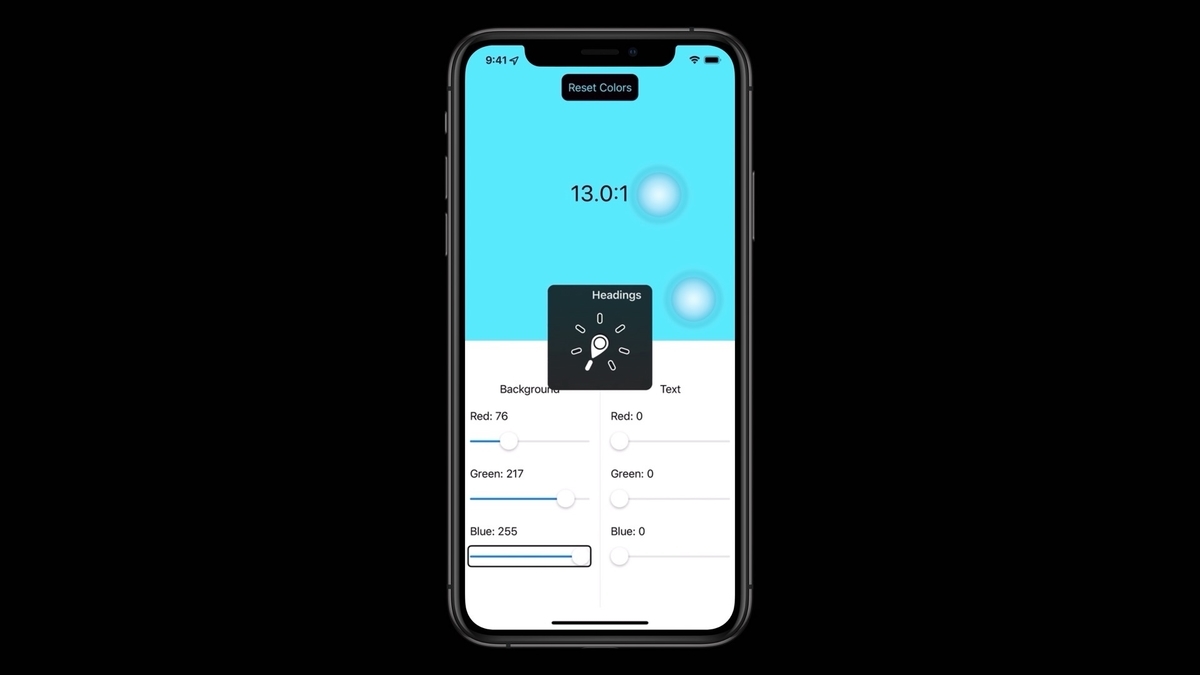
SwiftUIの特徴は、アクセシビリティ機能に、最新の情報を伝えることです。例えば、画面の値が変わり、値は「10」になった場合、VoiceOverに変更の通知が必要です。SwiftUIがアクセシビリティ通知をサポートし、VoiceOverに変更が通知されます。

SwiftUI Accessibility API
注意:このセッションで紹介されているAPIの多くは、iOS 14以降シグネチャが変わっています。例えば、accessibility(label:)、 accessibility(value:) 、accessibility(addTraits:) は、それぞれ、accessibilityLabel() 、accessibilityValue() 、accessibilityAddTraits()へ変わっています。
WWDC18 - 226 - VoiceOver App Testing Beyond The Visualsの中で、
VoiceOverの操作には、多大な労力がかかるため、見出しを細かくすることが大事です。
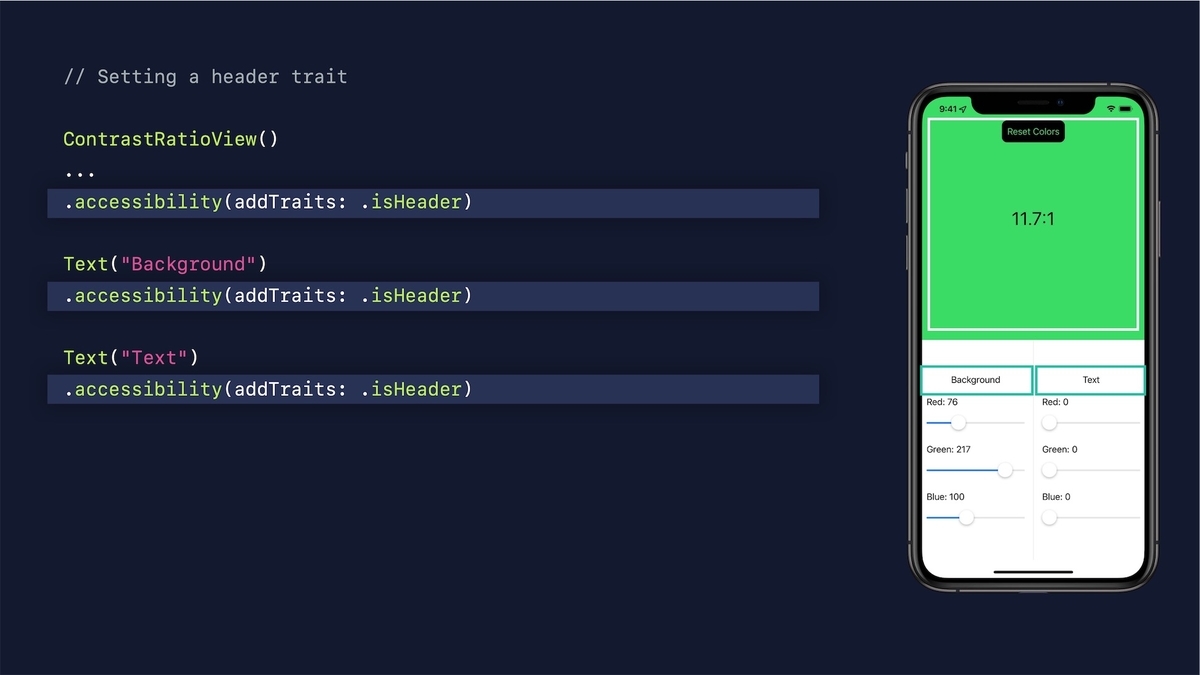
と説明されていますが、次のように isHeader を適用することで、ヘッダ間の移動が速くなります。

iOS 14以降では、.accessibilityAddTraits(.isHeader) となります。
ヘッダ間の移動は、VoiceOver ローターを使って操作性を確かめます。

補足:iPhone、iPad、iPod touch の VoiceOver ローターについて - Apple サポート (日本)
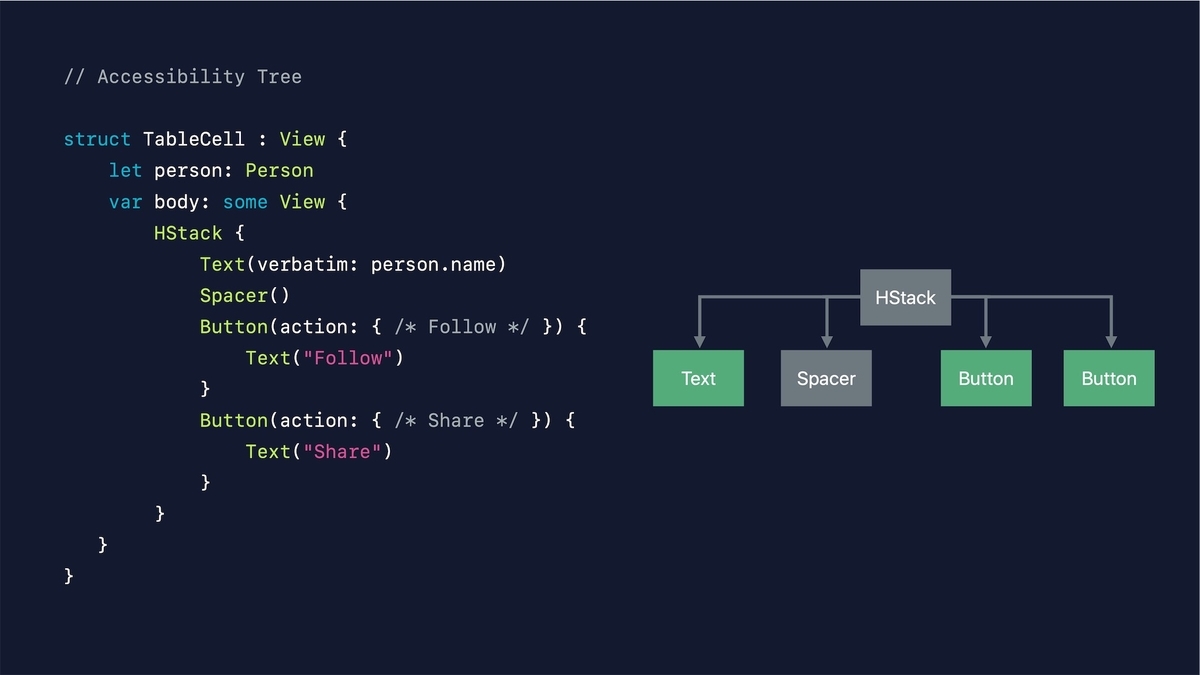
Accessibility Tree
例えば、次のようなリストの要素(テーブルビューのセル)を表現するViewでは、テキストから1つ、ボタンから2つのアクセシビリティ要素が生成されます。

リストの要素が1つならVoiceOverのナビゲートは簡単ですが、リストの要素が増えると、各アクセシビリティ要素が連なり、ナビゲートが困難になります。
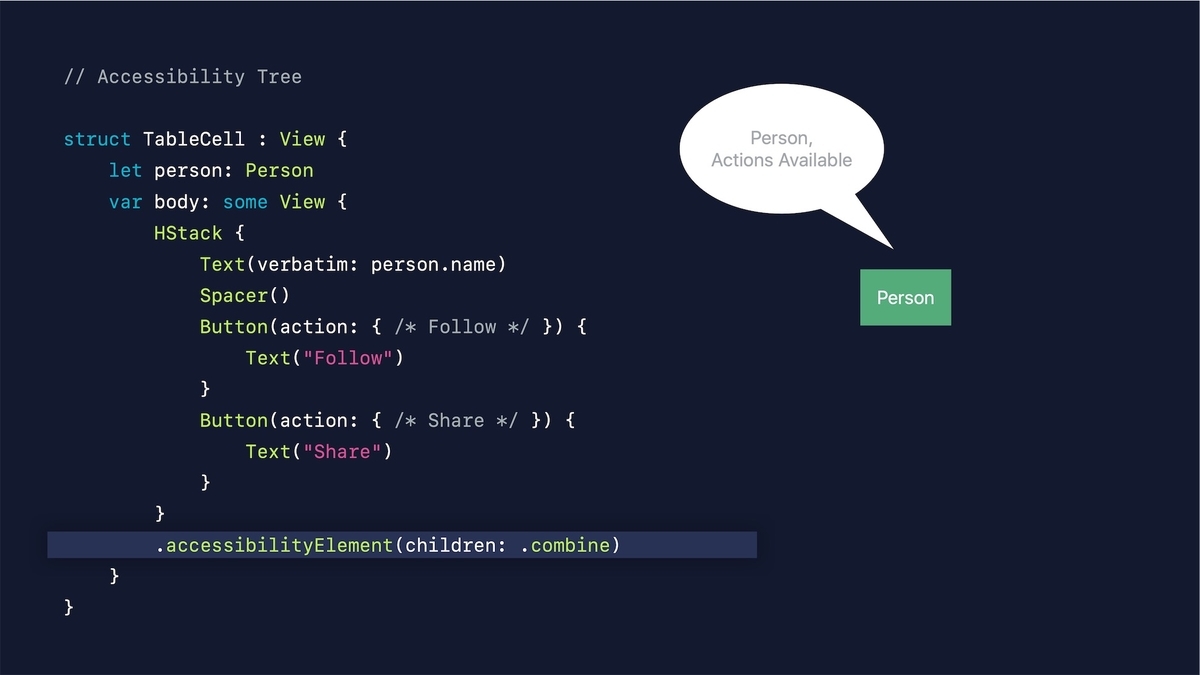
次のようにHStackに対して、combineを指定することで、要素をひとつにまとめ、新しい要素を生成します。これで VoiceOverは1つの要素として作動し、思いどおりにナビゲートできます。

関連するユーザインターフェイスをまとめるとナビゲーションが向上します。
デバッグを始める前にVoiceOverを練習しましょう
デバッグを始める前に、VoiceOverジェスチャに慣れておきましょう。
VoiceOverをオンにすると、[VoiceOverの操作練習]が表示されます。[VoiceOverの操作練習]をタップすると、ジェスチャを練習するための画面が表示されます。練習画面で「1本指で右にスワイプ」「1本指でダブルタップ」などのジェスチャを行うと、VoiceOverで実行されるアクションを確認できます。
詳しくは、iPhoneでVoiceOverをオンにして練習する - Apple サポート (日本)をご参照ください。
おわりに
この記事では、私が「VoiceOver」を基礎から学ぼうと思い、視聴したWWDCセッションの概要を紹介する形で「VoiceOverとは」「どのようにVoiceOverを使うのか」「アクセシビリティラベルのベストプラクティス」などにふれました。この記事が、初めて「VoiceOver」を対応される際の足がかりになれば幸いです。