
6月21日・22日の2日間にかけて、Figmaのイベント「Config 2023」が開催されましたね!本イベントはサンフランシスコで開催され、Goodpatchのデザイナーも現地参加しました。 イベントの中で発表されたセッションはYouTubeにもアップされています。
今回はGoodpatchのデザイナーとエンジニアが気になったセッションをピックアップして、セッションの概要や感想をご紹介したいと思います!
- ピックアップセッション💙
- セッションを紹介したメンバー👨👩👧👦
- あわせて読みたい📚
ピックアップセッション💙
Designing with AI: building the flagship GPT-4 language product
こんにちは、エンジニアのナカダです。私が選んだのは「Designing with AI: building the flagship GPT-4 language product」です。
Duolingo(Duolingo Max)では、生成AIを活用した高度な言語学習機能を学習者に提供しており、その一つが「Explain My Answer」で、学習者が自分の間違いをより理解できるようAIを活用した解説を提供されています。二つ目が、学習者がAIを搭載した会話パートナーと対話することで、実際の言語スキルを練習できる「ロールプレイ」です。
このセッションでは、特に「ロールプレイ」開発中に学んだ教訓と、生成AIを製品に取り入れる際に直面した課題とどのように解決したかについて紹介されています。
セッションの概要
最初の課題は、オープンエンドインターフェイスです。ChatGPTでも同様なのですが、「何かお手伝いしましょうか?」や「何か質問はあります?」と尋ねられたとして、二つ、三つは質問できますが、それ以降は何を質問すればよいのか悩んだり、そもそも画面に表示される入力フィールドに何を入力すればよいのか戸惑うことがあります。
AI製品は、ユーザーが何を尋ねるべきかを知ることを要求するのではなく、ユーザーに何をしてほしいかについて意見を持つ必要があります。私たちDuolingo、あるいは開発者であるあなたには、データや間違い、あるいは学習者の習慣に関する豊富な知識があるのですから。あなたが実際に達成しようとしていることを、学習者にきちんと伝える責任があります。
次の課題は、ある程度の期間で誰もが生成AIの技術にアクセスできるようになるということです。生成AI技術がどこでも活用されるようになりつつあります。その結果、製品の差別化が求められるようになり、独自の方法でAIを活用し、独自の製品の強みやエッジを見つける必要があります。
Duolingoでは、長年のリサーチを通じて学習者のペインやニーズを理解していたのですが、GPT-4についてはわかっていないことが多かったようです。まず最初に、自分たちがGPT-4に慣れる目的で1週間の内部ハッカソンを開催しました。その成果として、GPT-4の可能性を確信するに至った一方で、その技術を実際のプロダクトに取り入れるにはまだ多くの問題を克服する必要があることが明らかになりました。
ハッカソン終了後、再び1週間のデザインスプリントをチーム全体で開始しました。このスプリントでは、FigJamを用いてアイデアを整理し、仮説を立て、その実現方法を考察したそうです。その結果、最初に触れた「Explain My Answer」および「ロールプレイ」の2つの新機能の導入が決定されました。
ロールプレイ機能の開発過程では、まず学習者のニーズを定義し、学習目標のアウトラインを描き、FigJamでこれらの解決策がどのようなものかを検討したそうです。しかし、本格的にプロトタイプを作り始め、実際にプロンプトをテストし始めるとうまくいかないことに気づきます。そこで、デザインを見直し、堅苦しい「タスク」という考え方を捨て、硬い指示をなくすことで、会話が面白くなり、同じ会話でも何度やっても少しずつ違う結果が出るようになったそうです。
また、実りあるロールプレイの会話とはどのようなものかを定義する一連の原則も紹介されています。
- 親しみやすさがあり、
- 魅力がある
- ほんの少し予測不可能で、
- キャラクターの個性が輝くような驚きと喜びの瞬間が存在し、
- そして、それらをすべての会話で生かすために、障害や対立を取り入れる必要がある
- 優れた本や映画でおなじみのように、ちょっとした摩擦やドラマを加える瞬間やひねりを作る
ひねりを作るとは、例えば、次のようなシチュエーションです。
喫茶店に行ってコーヒーを注文し、すべてがうまくいくこともあります。しかし、誰かがあなたを列に並ばせたり、コーヒーをこぼして新しいものを注文しなければならなかったり、エドウィンが最後のチョコレートクロワッサンを注文し、あなたはシナモンで立ち往生することもあります。
エンジニアリング面での学びも、ふたつ紹介されています。
一つ目は、プロンプトの検証をデザインプロセスの初期から実施する必要があること。
私たちが学び始めた最も大きなことのひとつは、デザインプロセスにおいて、プロンプトの検証を当初考えていたよりもずっと早い段階で行わなければならないということでした。つまり、忠実度の高いモックやワイヤーフレーム、デザインから始めるのではなく、GPTインターフェイスやコマンドラインインターフェイスなど、必要なところからプロンプトを作り始める必要があったのです。
二つ目は、プロンプト作成の役割は技術者だけのものではないということ。
もうひとつの大きな学びは、プロンプト作成は技術者のためだけのものではないということに気づいたことです。ソフトウェア・エンジニアだけのものでも、AI研究者だけのものでもありません。チームの全員がプロンプト戦略を理解し、プロンプトがデザインUXのモチベーションをどのように高めるかを理解することが本当に重要だからです。
最後に、製品に関する5つの教訓が紹介されています。
- 教訓1は、「まだ勝ったわけではない」、つまり、どんなに成功しても「まだ勝ったわけではない」ということです。競争に勝ち残るために、あるいは新しい技術の先を行くために常に最新のトレンドを把握し、革新を続けることが重要です。
- 教訓2と3は、「製品のユニークなエッジを見つけること」、そしてそのエッジを見つけるために「技術的な可能性とコアユーザーのニーズを結びつけること」です。
- 教訓4は、「プロンプトから始める」ことです。AIが実際にどのようなものになるかを実際に検証する前に、忠実度の高いモックやワイヤーフレームにすぐに飛びつかないようにしましょう。生成AIを魔法のようにする要因を忘れず、プロンプトから実際にどのようなアウトプットを見たいのか、実際に多くの例を構築することから始めましょう。
- 教訓5は、「生成AIは専門家のためのツールであり、代わりとなる人(もの)ではない」ということ。生成AI製品を開発するのであれば、プロンプト作成に必要な構成要素について考え、専門家(Duolingoの場合は、ライターや学習に関する学者)も巻き込んでプロンプトを執筆する(解釈が難しいため原文を載せます「Gen-Al is a tool for subject matter experts, not a replacement」)
感想
「オープンエンドインターフェースの問題」というテーマは、私自身がテキスト生成AIサービスを利用する中で意識してきた課題の一つでした。今回紹介されたデザインプロセスや「実りあるロールプレイの会話の原則」を参考に、自分なりに「オープンエンドインターフェースの問題」を解決する手段を模索しようと思います。
また、生成AIの一般化が進む中で、AIを独自の手法で利用し、製品の差別化や強みの確立が必要になってきているとの視点に強く共感します。AIサービスが急速に増える現代においては、製品の差別化や強さを見つけることの重要性が一段と増していると言えます。
しかし、最初の一歩としては、チーム全体が生成AIの使用に慣れることが重要です。ハッカソンや勉強会もありますが、セッション最後に紹介された、会社全体で生成AIの最新情報を共有するSlackチャンネルを作るといった、小さな一歩から始めることが低いハードルで取り組めそうです(Goodpatchでは #ai チャンネルが存在し、AI関連ニュースや Midjourneyなどで生成した画像などが投稿されています)
デザインプロセス、実装、チームワークといった様々な視点で触れられており、生成AIをプロダクトに取り込みたいと思っている方にとっておすすめのセッションだと思います。
Design Ops: Driving change with design systems and process
続いて紹介するのは「Design Ops: Driving change with design systems and process」のDesignOps at the heart of change: Crafting the invisible, human components of teams セッションです。
セッションの概要
Aletheia Délivré氏について
スピーカーのAletheia Délivré氏は現在 Zapier のデザインオペレーションマネージャーをしており、デザインチームのワークフローの最適化、強力なデザインコミュニティの構築、Zapierのプロダクト組織とブランドスタジオチーム全体におけるデザインのビジネスインパクトの推進を担当されています。
そして彼女はプロダクトデザインの仕事をする前、土の中の微生物を研究していたそうです。
土があるからこそ、多くのことが起こるということを実感するのは興味深い。花が咲き、作物が育ち、水が浄化され、気候までもが調整されるのは、すべて地面の下に肉眼では見えない複雑な生態系が隠れているからだ。私たちが自然界で目にするものの多くは、実はこうした目に見えない微細な構成要素によって支えられている。
同じことがデザインチームにも当てはまる。マイケル・パリフカの「デザインの土壌」という例えを使うなら、デザインオペレーションは舞台裏で、デザイナーが最高の仕事をするための隠れた土壌を作っているのです。
この時点で自然からのアナロジー、とても引き込まれますね🌱
政府機関でのデザイナー採用プロセス改善
過去に彼女は、デザインマネージャーとして政府の新しいデザインチームのために優秀な人材の採用を任されたそうです。その際に政府の採用システムに対して、プロセスの自動化、透明性の担保、自動化など小さな積み重ねを行いました。
結果、人を採用するのに6ヶ月かかるところを、2ヶ月に短縮したそうです。そして、豊かで多様なスキルセットと経験を持つ人材を探すことに成功したと語っています。
デザイン組織を成長させようとしたとき、私たちは採用の段階から活動の方法を根本的に変えなければならないことに気づきました。
最終的には、そのしわ寄せが製品や顧客にまで及んでしまうのです。ユーザーエクスペリエンスの質は、デザイナーの経験と密接に結びついていることを忘れてはならない。
先ほどの土壌のアナロジーにもなぞらえて、採用やコミュニケーションが最終的なプロダクトにまでつながると述べていました。
デザイン批評の批評
次に彼女は、Ceridian社でのデザイン批評の改善について述べていました。その際にフルリモートのデザインチームが、1年足らずで一気に数人から数十人にまで成長したそうです。 デザイン批評をデザイナー間で行ったところ、いくつかの問題が生まれたと述べます。
批評は、フィードバックに重点を置いた儀式の1つで、正しく行われれば新たな切り口を探り、盲点を避け、より質の高い作品を生み出す助けとなります。しかし、批評はデザインプロセスにとって必要不可欠だが、私たちのデザイン組織で正しく行うのは驚くほど難しい。
「批評の難しさ」に関して、私も思い当たる節があります。批評はアウトプットのクオリティを高めるために、他人の目を取り入れる必要な儀式だと感じる一方、各々のマインドセットや仕組みによって不幸を生む可能性も秘めているとも思います。
そこで、3ヶ月にわたってデザイン批評の批評を行うチームが発足したそうです。
- デザイン批評のエチケットに関するより良いトレーニング
- デザイナーがデザイン作品に無言のフィードバックを残すための柔軟性を与える新しいFigJamテンプレートの作成
上記の改善を推進した結果、出席者はほぼ2倍になったそうです。
あるデザイナーは、「講評を恐れていたのが、講評の時間とフィードバックをとても大切にするようになった」と語っています。
デザインチームがコンポーネントのデザイン、構築、テストに忙殺されている間、Design Opsは目に見えないコンポーネントを構築する手助けをするために存在します。
最後に
このように彼女はデザイン組織での変化に対する経験を述べた上で、Design Opsという肩書きがなかったとしても、まず組織に対して小さく動くことが重要だと述べていました。デザインファイルだけではなく、デザイン組織こそが未完成なものだと捉えようと述べていました。
感想
まず、DesignOpsそのものの理解として土壌の考え方がしっくりきました。および、採用、ナレッジマネジメント、コミュニケーションの仕組みづくり、DesignOpsが担う領域は多岐に渡る理由がクリアになります。彼女はどんな組織においても、周囲を巻き込んでいきながらデザイン組織の状態をよりよくするために活動していきました。このように、ハードスキルのみならず巻き込む力が重要なのではないかと感じます。
また、Aletheia Délivré氏が述べていたように社内DesignOpsチームがいないからとアクションを起こさないことは違いますし、またDesignOpsチームがいるからと言って何もしないことも違うとも思います。弊社にはDesignOpsチームが存在しますが、それはDesignOps分野に責任を持つメンバーが存在しているだけだと私は捉えています。
最後に、DesignOpsチームがどのように変化を起こし、変化に応じていくかがその組織の文化や価値観を形作る大きな要因だと考えます。となると、デザインシステムチームを作るよりもDesignOpsチームを先に作る方がプロダクト、ないしはユーザー体験をよくすることにつながるのではないかとこちらのセッションを拝見して妄想しました。
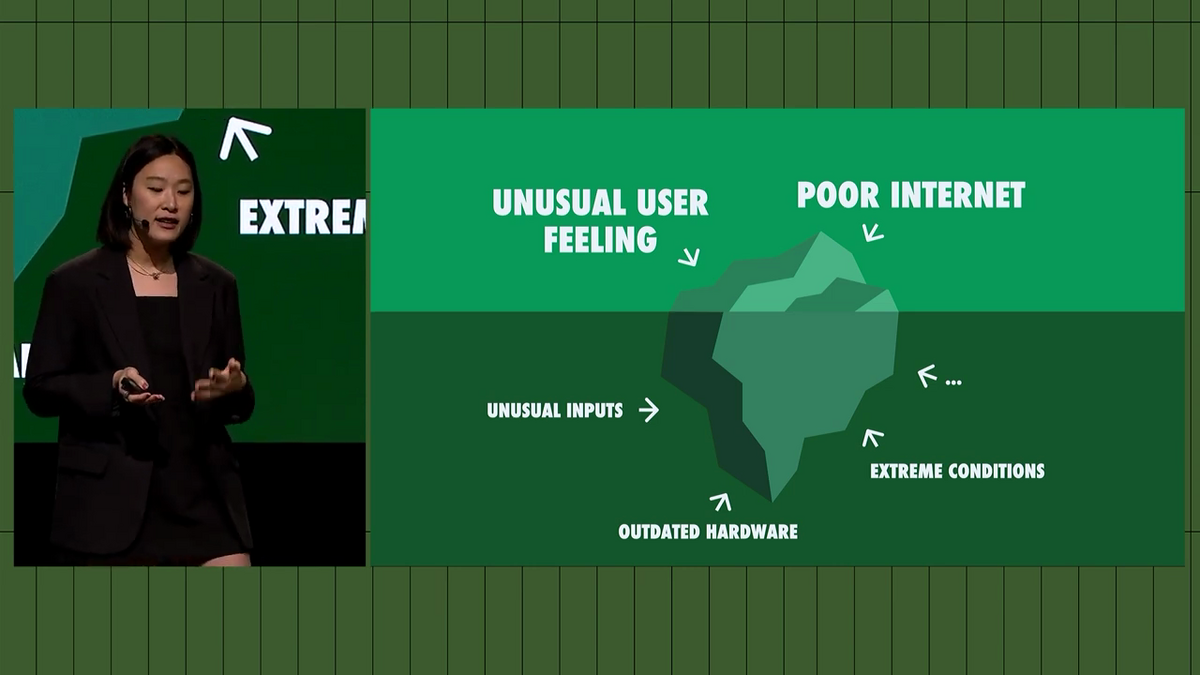
Everything everywhere all at once: designing for edge case
続いて紹介するのは、GrammarlyのシニアプロダクトデザイナーであるYung-Ching Chiuさんによるセッション「Everything everywhere all at once: designing for edge case」です。
Yung-Chingさんはソフトフェア開発の世界においてデザイナーがよりポジティブな体験を設計するためにはエッジケースを重視することが重要だと考えています。 このセッションではソフトフェア開発の過程でエッジケースに遭遇した際に、どのように解決策を構築し、設計、開発を実施するべきかについての紹介が行われました。
セッションの概要

エッジケースとは
よく混同されますが、エッジケースとアクセシビリティは同義ではありません。 エッジケースとは予期できない発生頻度の低いシナリオを意味します。そのため、エッジケースをカバーすることは製品の信頼性と機能性を確保することに繋がります。 一方でアクセシビリティとはソフトフェア開発における前提となる要素です。アクセシビリティを確保することでプロダクトはインクルーシブになり、障害の有無に関わらずより多くの人が使用できるようになります。
それでは、エッジケースとはどのような存在でしょうか? 例えばあなたがECサイトのログインフォームをデザインしているとします。ログインフォームにおけるユーザーの理想的な体験はメールアドレスとパスワードを使ってログインができることです。 逆に理想的でない体験はユーザがパスワードを忘れてしまい、「パスワードを忘れた」ボタンをクリックし、そこから電子メールを経由して新しいパスワードを作成するようなケースです。
この場合のエッジケースは、ユーザがパスワードを忘れたが、電子メールのサービスにログインする方法も忘れてしまい、新しいパスワードを再設定するための電子メールを受け取ることができないようなケースです。このように、エッジケースはシステムを限界まで追い込むものであり、予期できないものである可能性があります。
エッジケースを扱う際のポイント
Yung-Chingさんはエッジケースを適切に活用するための5つの観点についてシェアしました。
- さまざまなシナリオと幅広いユースケースに対応する
- 例えばユーザーのデバイスがインターネットに繋がっていない場合もエッジケースの一つです。
- 解消の際は問題提起、仮説想起、意思決定の3つのプロセスが重要です。
- エッジケースを細分化しながら取り組む必要性ついて説明する
- このプロセスにおいて重要なポイントは、エッジケースを優先することとビジネス価値の関係性について伝えることです
- 次にエッジケースをリリースしやすいように小さなイテレーションに分割することです。
- そして最後は、その過程でステークホルダーを早く巻き込むということです。
- エッジケースに優先順位をつける
- 発見したエッジケースは全て対応しなくてはならないわけではありません。エッジケースを解消するためのコストや、解消した際のユーザーの価値を元に判断する必要があります。
- 例えば、英語しかサポートされていないアプリに北京語の文字を入力した人、フラッグシップモデルのハードウェアを買う余裕がない人、極寒や極暑のような過酷な環境で生活している人、そのすべてをカバーしようとするととても大きなコストが必要になります。
- また、古いOSのバージョンの対応をすることも、メンテナンスコストとユーザー価値のバランスを考慮するとサポートから除外せざるを得ないケースも大いにあります。
- 開発サイクルに沿ってエッジケースを発見する
- 開発前(リサーチフェーズ)、開発中、開発後(リリース)の3つに分割して発見するのが効果的です。
- 開発前はカスタマージャーニーマップを参考に、意図しないユーザーフローを想定することでエッジケースを捉えることができます。
- 開発中はソフトウェアのアーキテクチャを理解することが重要です。構造についての理解が深まると前述したようなインターネットに接続していないようなエッジケースを発見できます。
- 開発後はユーザーからのフィードバックを受け入れることが重要です。あなたのデザインと接するユーザーからの声は何よりも価値があります。
- エッジケースの評価において、ユーザー価値と実現可能性を活用する
- 最後にエッジケースを評価する際には、ユーザー体験に大きな影響を与えるか、解決策を考えてリリースが完了するまでにどれ程のコストがかかるか、十分に考慮する必要があります。
感想
このセッションを聴講するまで、発見したエッジケースは全て解消しなくてはならないという先入観にぼんやり囚われていましたが、Yung-Chingさんからエッジケースの解消に取り組まないという選択肢を示唆して貰えてとても心が軽くなりました。テスト時にカバレッジ100%を達成することが必ずしも品質の向上に直結するわけではないように、デザインにおけるエッジケースの解消もユーザー価値とコストとのバランスを鑑みて一つずつ解消する必要があると理解することができました。
また、Yung-Chingさんが「Everything Everywhere All At Once」から引用した "Every new discovery is just a reminder that we're all small and stupid" という言葉にあるように、私の中ではエッジケースを特定する作業は粗を探す行為に近く、エッジケースが大量に見つかると私自身が如何にプロダクトやユーザーのことを考慮できていないか思い知らされる体験なのであまり好ましい印象がありませんでした。 このセッションの聴講によって発見したエッジケースに適切に優先順位を付けて解消に取り組むことはユーザー価値に直結するということを改めて理解することができ、エッジケースを発見することがポジティブな行為であるという価値観へ転換させられました。
特にデザインとエンジニアリングの両者を行き来しながら働いている方々はエッジケースを発見する機会が多いため、そのような方にオススメのセッションです。
Designer and developer workflows unlocked using Dev Mode
続いて紹介するのは「Designer and developer workflows unlocked using Dev Mode」のセッションです。 こちらのセッションでは、今回のConfigで発表された主要な機能の1つ「Dev Mode」について、Dev Modeの開発メンバー(プロダクトマネージャー、デザイナー、デベロッパー)から4つのゴールとデモとともにDev Modeの機能が紹介されました。
セッションの概要
デザイナーとデベロッパーはプロダクトのコンセプトを実現する上でパートナーです。
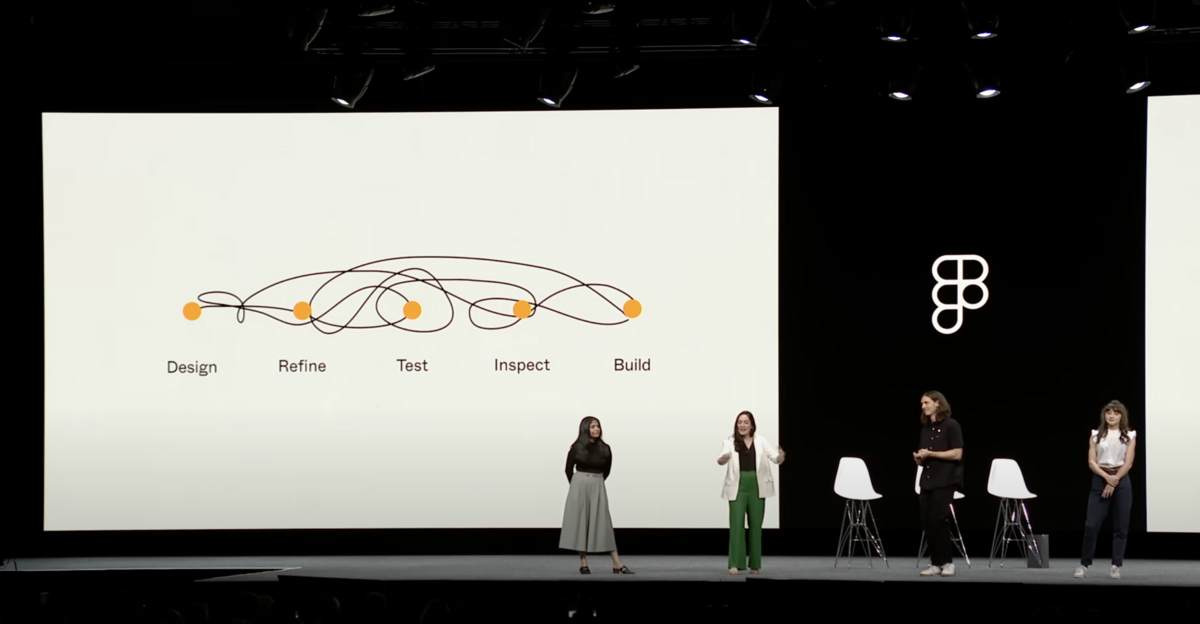
そして、プロダクトを実現するプロセスはきれいな線形ではなく、何度もデザイナーとデベロッパーの往復が必要だったり、作り直したりすることで、すべてが上手くいくことを確認するのです。

そのため、Figmaは「コラボレーション」が重要であることを知っています。 しかし、Figmaはデザイナーの「家」でもあるため、デベロッパー専用のモードをつくることでデザイナーの作業空間を維持しました。
ここでは、デザイナーとデベロッパーの連携を強めるために「Dev Mode」の4つのゴールを紹介します。
1. Provide clarity on what’s important
デザイナーはFigma上でセクションに対して、「Ready for dev」のフラグを設定することができます。デベロッパーは「Ready for dev」のフラグが付けられたセクションのUIをDev Modeの左パネルからリストで確認することができます。
また、UIのどこが変わったのかをすばやく知るために変更差分を確認することもできます。
2. Bring design & code closer together
デベロッパーはFigma上でレイヤーを選択すると、その要素のサイズや余白をお馴染みのボックスモデルで確認することができます。デザイナーがAuto Layoutを使ってレイアウトした要素や、Variablesで設定した変数もコードスニペットに表示することができます。
3. Allow for customization
デベロッパーはさまざまなフレームワークやツールを使っており、それらの規約を守る必要があります。そのため、Figmaのプラグインを導入することで、カスタマイズを可能にしました。
たとえば、Figmaのプラグインを導入することで、さまざまなフレームワークや言語でのコード生成を行うことができます。また、外部のAPIから取得した結果をコードスニペットに表示することもできます。
4. Meet users where they are
デベロッパーはFigmaのレイヤーを触ることに不安があるかもしれません。そのため、デベロッパーは編集可能なJIRAやStorybookなどの関連リンクを設定し、Figma上から直接Issueをつくることもできます。
また、デベロッパーにとって重要なのは「コード」であるため、Figma for VSCode を利用することでFigmaとVSCodeの往復を減らすことができます。
Dev Modeはデザイナーとデベロッパーの橋渡しになる
最後にDevModeはデベロッパーのためのものですが、デザイナーにとっても重要で、デベロッパーが Dev Mode を最大限活用できるようにファイルを最適に設定する方法を理解できるようになると締めくくられました。
感想
Dev Modeのセッションを拝見して、「Figmaはデザインツールであるとともにコラボレーションツールである」というFigmaの根底にある思想を感じました。 ソフトウェアの品質を高める上でデザイナーとデベロッパーの連携は重要な要素ですが、Dev Modeを活用することで両者のやり取りがよりスムーズになるかもしれません。
ただし、Dev Modeを効果的に活用するためには「Ready for dev」のフラグの設定やレイヤーの命名などデザイナーの協力も必要になるため、デザイナーとデベロッパーの両者でワークフローについて認識を揃える必要がありそうです。
僕自身もまだまだ活用しきれていないですが、今後のDev Modeの進化にも期待しつつ、普段のソフトウェア開発の中でも使ってみたいと思います。
セッションを紹介したメンバー👨👩👧👦
- Designing with AI: building the flagship GPT-4 language product - id:mitsuru_nakada
- Design Ops: Driving change with design systems and process - Twitter @ykkntn note @yk_kntn
- Everything everywhere all at once: designing for edge case - @nrtknt
- Designer and developer workflows unlocked using Dev Mode - @cawpea