この記事は「Goodpatch Advent Calendar 2021」の 23 日目の記事です。
初めまして、フロントエンドエンジニアの かず と申します。
自社サービスの開発でタグ入力UIを実装することになり、他サービスではどのような仕様になっているかを調査しました。 この記事では、タグ入力UIについてパターンをまとめ、それぞれのメリット・デメリットについて考えたことを共有したいと思います。
タグ入力UIとは
タグ入力UIとは、ユーザーがテキストフィールド内に「タグ」として分割された複数の項目を入力できるようにするUIコンポーネントです。 さまざまなサービスで利用されているので、使用する機会も多いかと思います。
タグ入力において必要な機能は以下のようなものです。
- テキスト入力エリアがあり、入力することで既存タグの検索、新規タグの追加が行える
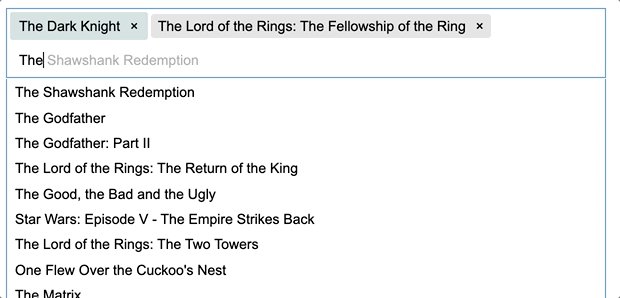
- 候補リストがポップアップで表示され、マウス操作や矢印キーで選択して追加ができる
使用例とパターン
実際にサービスで使われているタグ入力UIをパターンごとにわけてみます。
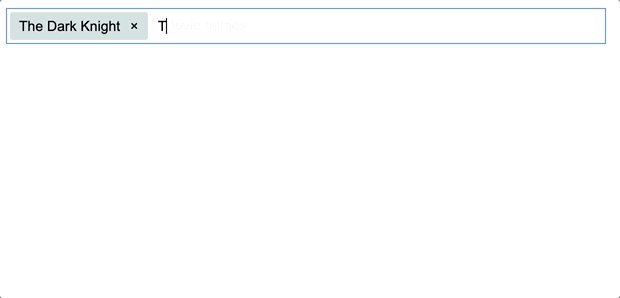
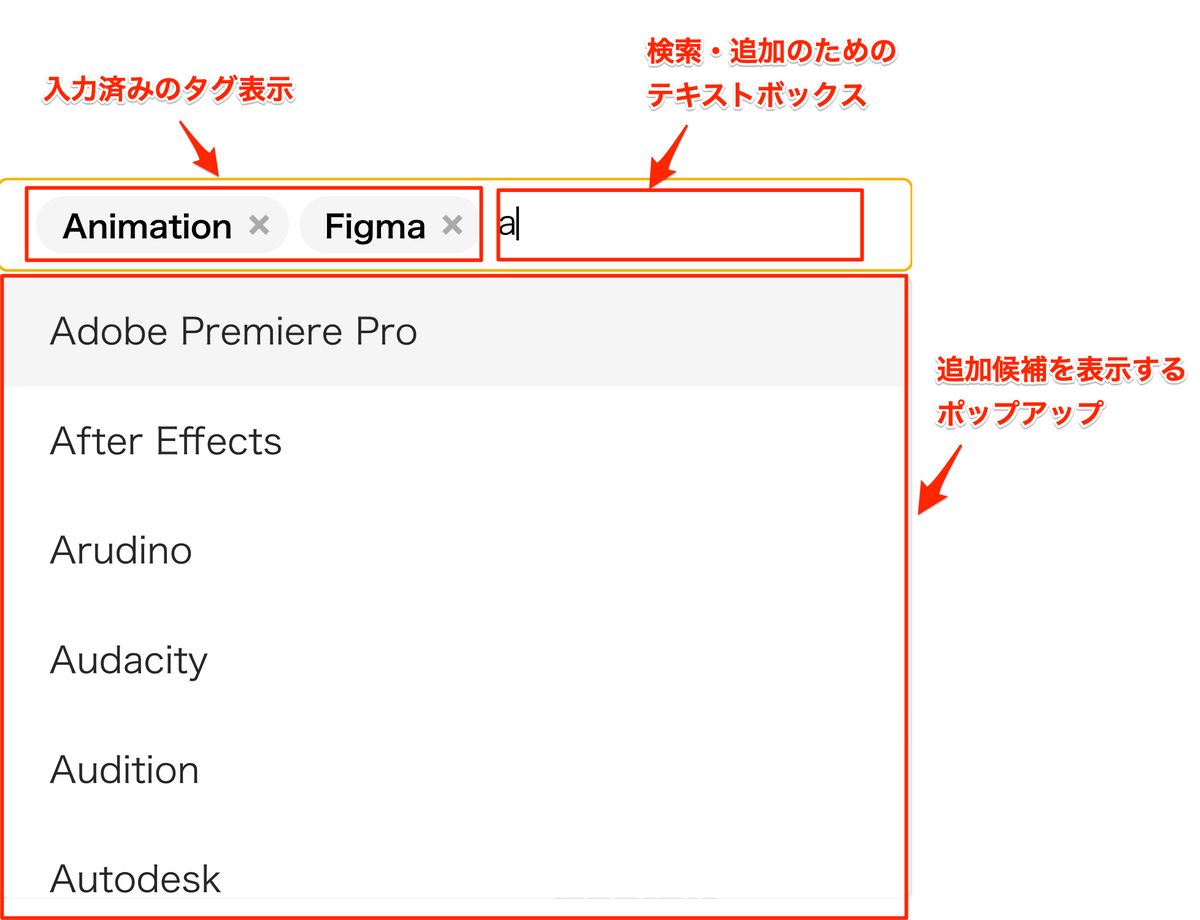
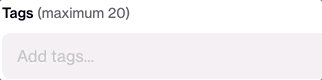
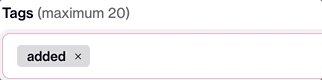
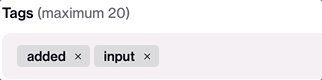
テキストフィールド内に追加されていくパターン
テキストフィールドが拡張され、タグとして分割された項目が入力できるようになっています。 昨今のサービスだと大抵はこのような実装になっているかと思います。


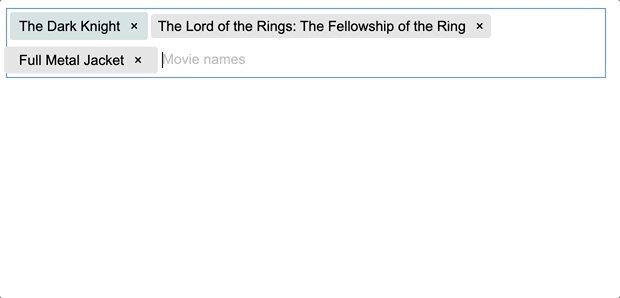
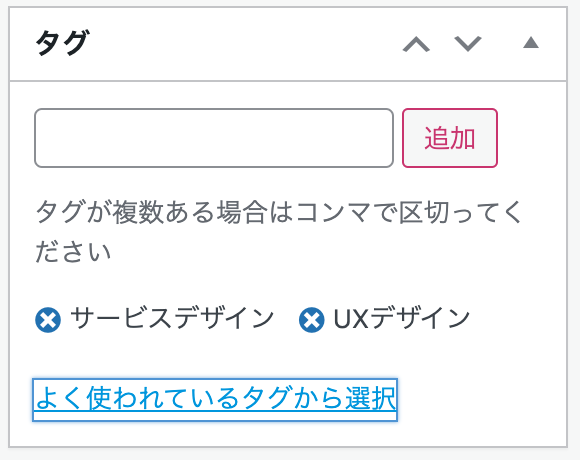
テキストボックスの外に追加されていくパターン
選択されたタグがテキストフィールドの外に配置されるパターンです。 ドラッグ&ドロップ でタグの位置を変更したいときや、テキストボックスの縦横の幅に制限があるときに用いられているようです。
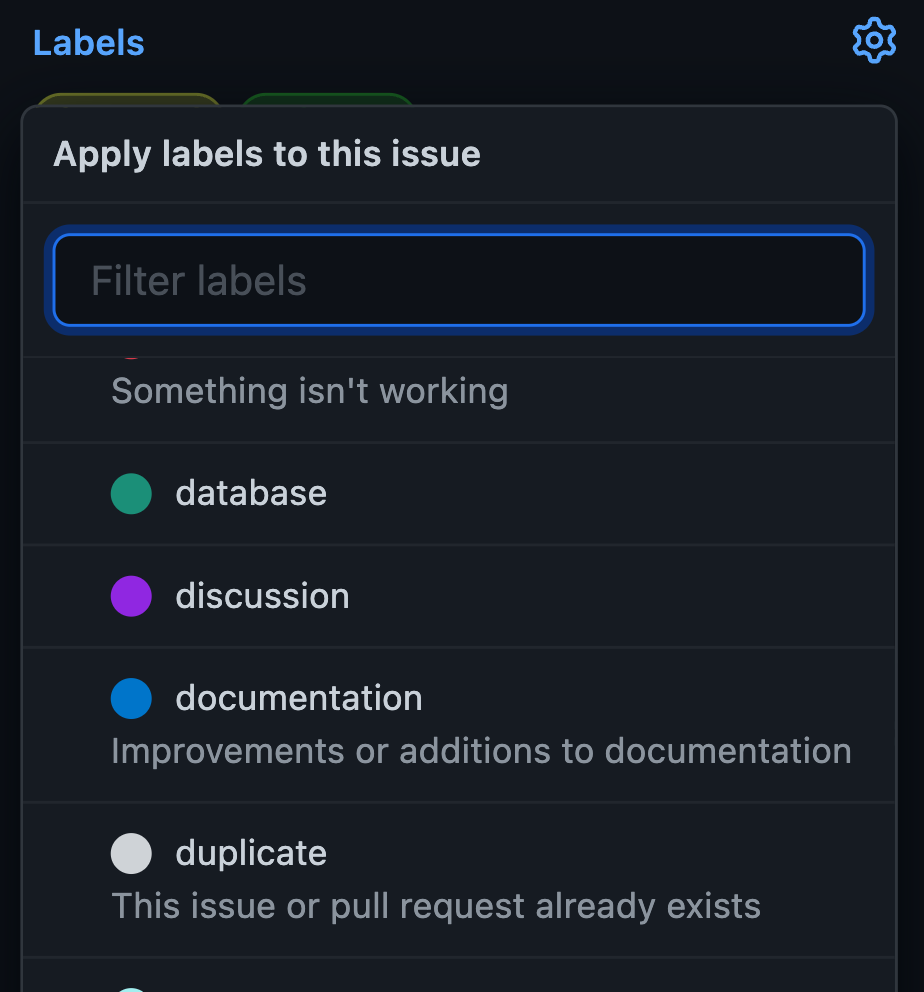
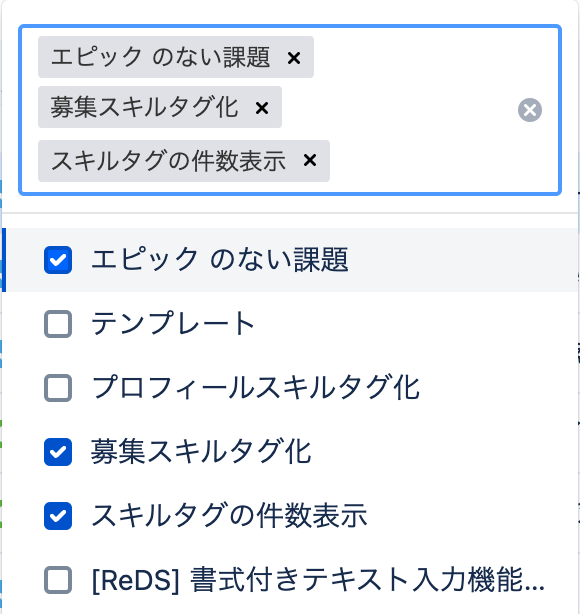
ドロップダウンリストから選択するパターン
あらかじめ設定したキーワードを設定するパターンです。 タグ(tags)ではなく、「ラベル(labels)」という名前で使われていることが多いようです。
また、入力ではなく、検索条件として既存のタグを複数選択させる場合にもこのパターンが使われるようです。
ユーザー操作に対する挙動の違い
使用例で挙げたような、分かりやすい見た目上の違いのほかに、ユーザーの操作に対する挙動の違いがあります。
非常に細かい部分ですが、ユーザー体験には大きな違いがでてくるポイントです。
タグ追加のタイミング
特定のキーを押してタグ追加
Enter や ,(カンマ) など、特定のキーを押したタイミングでタグ追加するパターンです。
よくある仕様ですが、実装時には以下のような点を気を付けたいと思いました。
- スマートフォンには
Enterキーが存在せず、改行・確定などの名前になっていることが多いので、スマートフォンユーザーには「Enterキーでタグを追加」といった説明書きがわからない可能性がある。 - Spaceがタグ化の対象になっていることもあるが、その場合はタグとして空白を含むことができない。
- 日本語入力の場合、カンマを入力するのが一手間かかるので、日本語のサービスではEnterキーでのタグ化は必ず実装する必要がある。
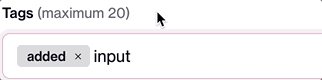
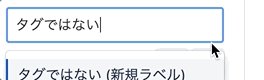
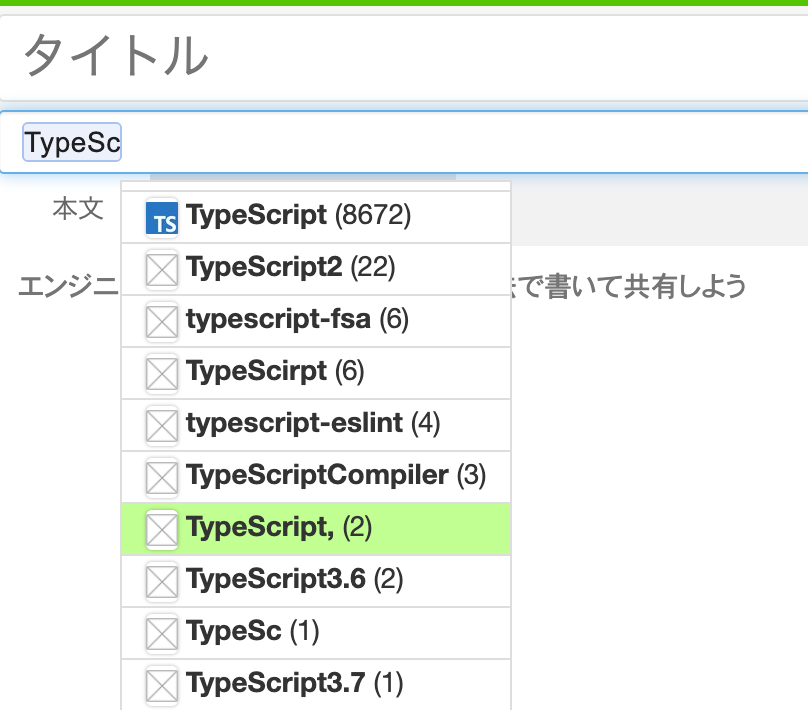
最初からタグとして入力されている
入力を開始した時点でタグになっているパターンです。
候補から選ばれていないものもタグになっているため、中途半端に入力されているタグが残ってしまうという可能性があります。 それを避けるためか、Qiita では Enter 時に候補の一番上にあるものを選択するようになっているようです。
テキストボックスからフォーカスが外れたときの入力文字の扱い
検索や追加用のテキストボックスに文字が残ったまま、フォーカスが外れたときの挙動の違いです。
タグ化される
入力された値がタグ追加されていないとき、タグ化してしまうパターンです。
タグの追加を忘れたというシーンにおいては親切な機能ですが、タグ検索のための入力だった場合は、中途半端なタグが追加されてしまいます。
消去される
タグとして追加されていないテキストは消してしまうというパターンです。
検索後に入力を一旦キャンセルした場合などはこの挙動がありがたいです。しかし、候補を選択しようとして誤って領域外をクリックしてしまったときは、1から操作しなおす必要があります。
そのまま残る
フォーカスが外れても、テキストボックスの入力を維持するパターンです。
このパターンでは、クリックミスなどでフォーカスを外れてしまった場合にもやり直しが簡単です。一方、見た目としてはテキストボックスに入力できているように見えてしまうため、入力できていないことをユーザーが認識できない可能性があります。
候補表示のタイミング
候補がいつ表示されるかの違いです。
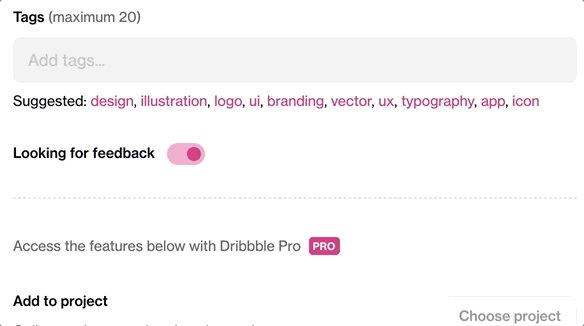
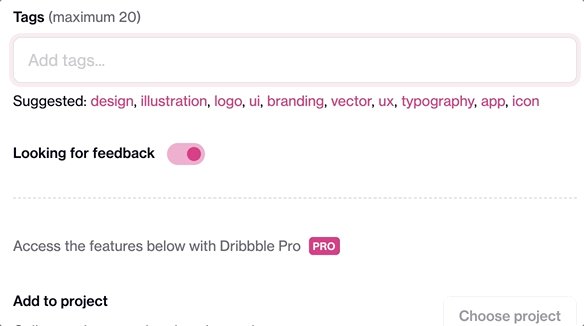
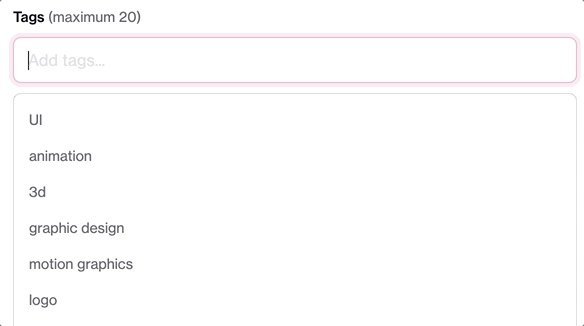
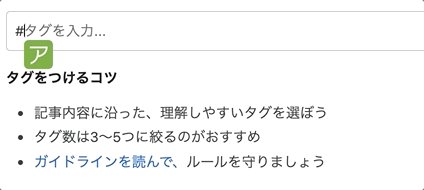
フォーカス時点で表示
テキストボックスにフォーカスした時点で候補が表示されるパターン。 自由なタグ追加ができるようにしつつ、主に利用されるタグが限定される場合はこの形がよさそうです。
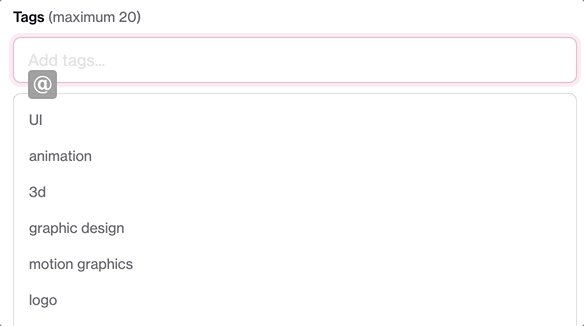
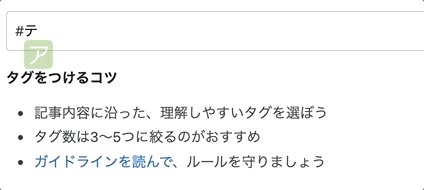
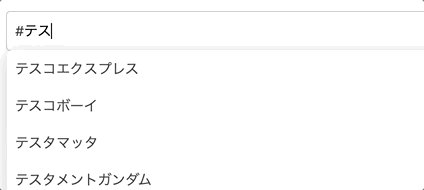
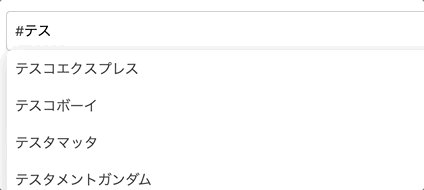
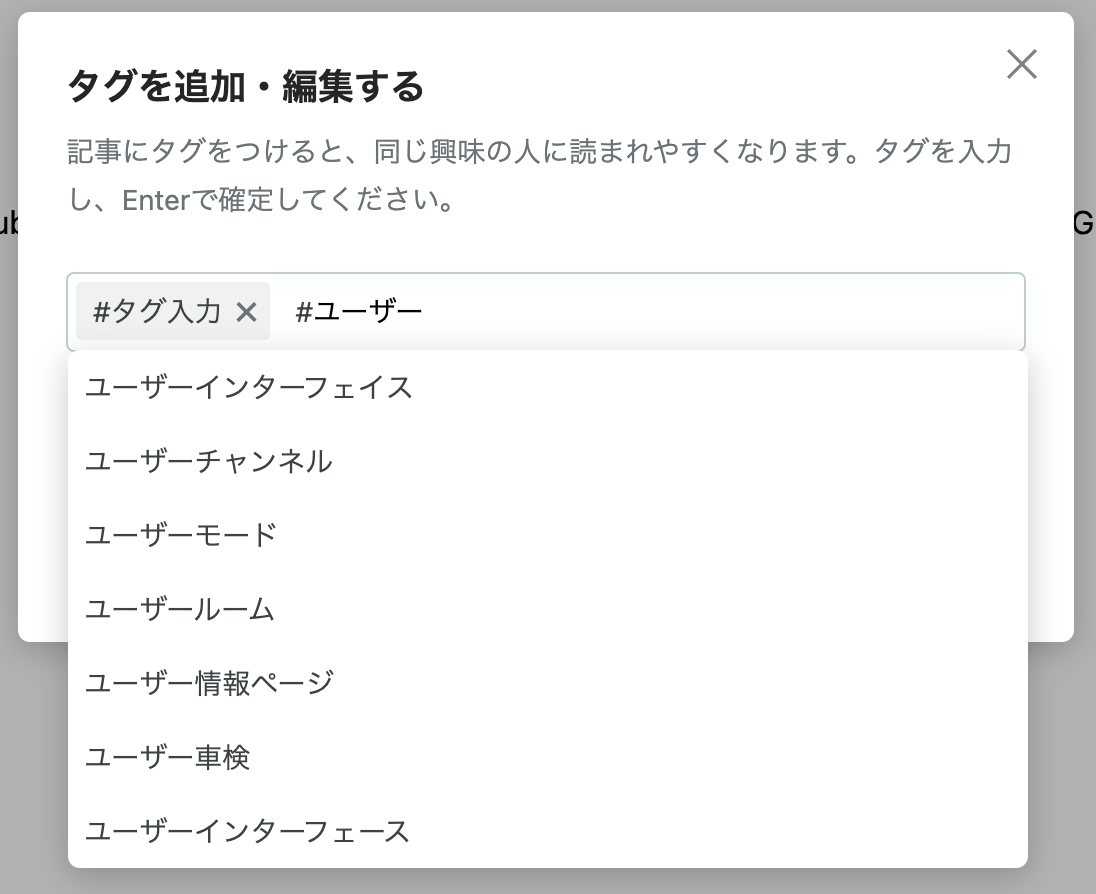
文字入力後に表示
文字を入力したあとに候補が表示されるパターン。 サービス内のユーザー間でタグが共有されており、タグの種類が多く、必ず付けるタグというものが固定されていない場合はこちらのパターンがよさそうです。
サービスによっては、1文字で表示される場合もあれば、2文字以上の入力後に表示されることもあります。 サービス毎にタグの種類数やバックエンドのパフォーマンスの観点などで制約がありそうです。
おわりに
普段なにげなく利用しているUIですが、細かく見ていくとサービスごとに実装の違いがありました。
安易に他のサービスの真似をするのではなく、それぞれのプロダクトで最適な選択をしていきたいところです。
本記事がタグ入力UIを考える一助になれば幸いです。お読みいただきありがとうございました!
Goodpatch ではデザイン好きなエンジニアの仲間を募集しています。 UIの細かい挙動まで考えるの大好きな方は、ぜひ一度カジュアルにお話ししましょう!
- 新卒採用エンジニア 22 卒 / 23 卒
- 中途採用フロントエンドエンジニア
- 中途採用 Android デベロッパー
- 中途採用 iOS デベロッパー
- 【Product Div/業務委託】フロントエンドエンジニア
- 【Product Div】バックエンドエンジニア
- 【Strap】プロダクトデザイナー
- 【Strap】UI デザイナー