
Design Div 所属のフロントエンドエンジニア 上垣 です。
チェックボックスやラジオボタンなどのフォーム要素を、ブラウザのデフォルトスタイルをリセットしてゼロから作るのは、やってみると意外と考慮することが多くてなかなか大変ですよね。
できればデフォルトのフォーム要素を使いたいけど、ブラウザのデフォルト要素ではサイトのトンマナに合わないんだよな〜、というケースもあると思います。
この記事では、そんな場合に accent-color を使って、フォーム要素の色を変更する方法をご紹介します。
accent-color が対応しているフォーム要素
対応しているフォーム要素は、今のところ下記の4つです。
- チェックボックス(
<input type="checkbox">) - ラジオボタン(
<input type="radio">) - レンジ (
<input type="range">) - プログレス (
<progress>)
シンタックス
シンタックスは下記のとおり、1行追加するだけで OK です。
.accented { accent-color: pink; }
実装結果
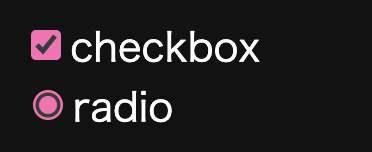
画像(macOS Chrome101, dark モードで表示)

コードペン
See the Pen css accent-color by Koji (@kjugk) on CodePen.
指定通りに要素の色が変わっているのが確認できると思います。 color-scheme で、ダークモードの色も指定しています。
これに加えて、:focus-visible 擬似クラスで、フォーカスリングに同色を指定すれば、フォームでよく使う要素は大体カバーできそうですね 🤗
対応ブラウザ
最新の Chrome, Firefox に加えて、Safari も 15.4 以降でサポートされています。 caniuse.com
仕様書
https://drafts.csswg.org/css-ui/#widget-accent
※2022年5月時点で Editor’s Draft なので、今後仕様が変更される可能性があります。
プロトタイプ作成や、ちょっとしたアンケートフォームなど、ブラウザのフォーム要素を活かしつつ手軽に色だけ変えたい場合は、accent-color の利用を検討してみると良いと思います!